Trong WordPress hầu như mọi chủ đề đều sử dụng một chức năng phổ biến có tên là “Post Thumbnails” hoặc “featured image”, đây là một cách để gán một hình ảnh cụ thể trong thư viện phương tiện WordPress của bạn cho một bài đăng hoặc trang. Trong khi một số người gọi chúng là hình thu nhỏ của bài đăng, những người khác gọi chúng là Featured image nhưng nó cũng đề cập đến điều tương tự. Nếu bạn mới sử dụng WordPress và gặp sự cố khi hiển thị hình ảnh trên blog / trang web của mình, hãy xem hướng dẫn của chúng tôi bên dưới để bạn có thể tìm hiểu cách xác định đúng các ảnh này.
Làm thế nào để Tìm và Sử dụng Hiệu quả Featured image?
Bây giờ, câu hỏi lớn tiếp theo mà hầu hết người mới bắt đầu gặp phải là tìm hình ảnh ở đâu để sử dụng làm Featured image?
Bạn không thể chỉ sử dụng tìm kiếm hình ảnh của Google và sử dụng bất kỳ hình ảnh nào từ internet. Những hình ảnh đó được bảo vệ bởi luật bản quyền và việc sử dụng chúng mà không có sự cho phép thích hợp có thể gây ra rắc rối pháp lý.
May mắn thay, có một số tài nguyên có sẵn mà bạn có thể sử dụng để tìm hình ảnh miễn phí cho các bài đăng trên blog của mình.
Các website cung cấp ảnh hàng đầu của chúng tôi sử dụng là:
- Shutterstock – Họ có một vài hình ảnh miễn phí, nhưng giá trị thực sự đến từ các gói trả phí của họ, cho phép bạn truy cập vào vô số hình ảnh, hình minh họa, bản vẽ, video chất lượng cao và hơn thế nữa. Đây là những gì chúng tôi sử dụng cho trang WPBeginner.
- Unsplash – Một tài nguyên trực tuyến phổ biến xuất bản các hình ảnh có độ phân giải cao mà bạn có thể sử dụng trên trang web của mình và các dự án khác.
- Negative Space – Một bộ sưu tập hình ảnh miễn phí bản quyền được sắp xếp hợp lý.
- New Old Stock – Bộ sưu tập các bức ảnh cổ điển từ các kho lưu trữ công cộng.
- Unsplash là một tài nguyên hình ảnh miễn phí phổ biến cho các blogger
Lưu ý: Tất cả các nguồn này cung cấp hình ảnh có độ phân giải cao, có nghĩa là chúng có kích thước và kích thước tệp lớn. Bạn sẽ cần tối ưu hóa hình ảnh cho web trước khi sử dụng chúng làm Featured image.
Featured image được xử lý bởi theme WordPress của bạn. Để thay đổi cách theme của bạn hiển thị Featured image, bạn sẽ cần một số kỹ năng mã hóa CSS hoặc WordPress cơ bản.
Xem thêm seo image với wordpress
Các bước thêm Featured image
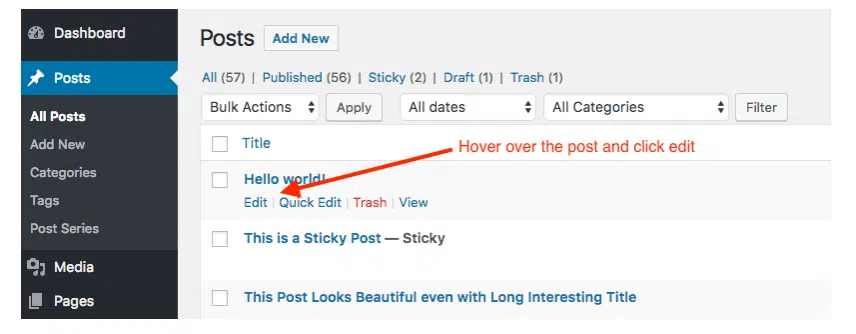
Bước 1: Chỉnh sửa bài đăng hoặc trang bạn muốn thêm hình ảnh vào
Tất nhiên, bước đầu tiên là đăng nhập vào WordPress và nhấp để chỉnh sửa bài đăng hoặc trang bạn muốn gán hình ảnh.

Bước 2: Nhấp vào “Set Featured Image”
Tiếp theo, bạn muốn nhấp vào liên kết “Đặt Featured image” ở phía bên trái của trình chỉnh sửa bài đăng của bạn. Nếu bạn không thấy tùy chọn này, hãy kiểm tra trong tab “Tùy chọn màn hình” ở góc trên cùng bên phải. Nếu bạn vẫn không thấy tùy chọn thì rất có thể chủ đề bạn đang sử dụng không thực sự hỗ trợ chức năng Featured image / Hình thu nhỏ của bài đăng.

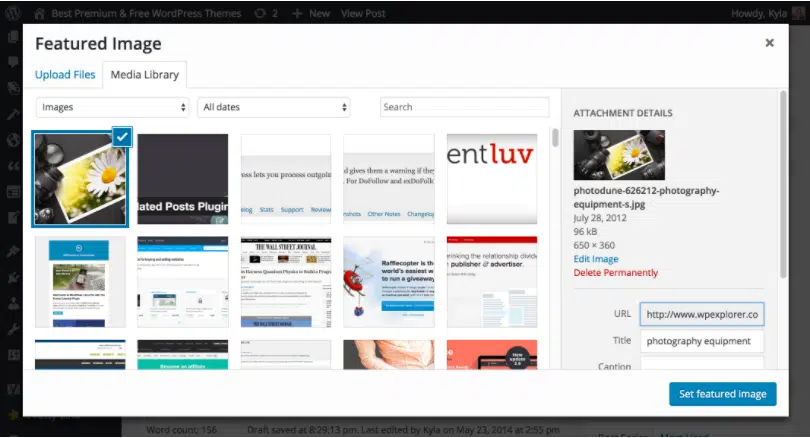
Bước 3: Chọn một hình ảnh từ Thư viện phương tiện của bạn
Sau khi nhấp vào liên kết Đặt Featured image, một cửa sổ bật lên sẽ xuất hiện, hiển thị tất cả các hình ảnh hiện được tải lên trang web của bạn thông qua WordPress. Tại đây, bạn có thể nhấp vào hình ảnh bạn muốn sử dụng hoặc bạn có thể chỉ cần kéo và thả bất kỳ hình ảnh nào từ máy tính của bạn vào cửa sổ và nó sẽ được tải lên trang web của bạn để bạn có thể chọn nó.

Bước 4: Nhấp vào nút màu xanh lam “Đặt Featured image”
Sau khi bạn chọn hình ảnh của mình, chỉ cần nhấp vào nút “Đặt Featured image” màu xanh lam trong cửa sổ bật lên và nó sẽ được gán cho bài đăng hoặc trang. Chỉ cần đảm bảo nhấp vào cập nhật hoặc lưu dưới dạng bản nháp để đảm bảo hình ảnh được chỉ định chính xác làm Featured image, nếu không, nếu thoát khỏi trang web hoặc làm mới nó có thể không được chỉ định chính xác.
Các bước tiếp theo… Thay đổi kích thước Featured image của bạn
Bây giờ bạn đã biết cách đặt đúng Featured image của mình, bước tiếp theo là tìm hiểu cách xử lý thay đổi kích thước hình ảnh trong WordPress để bạn có thể hiển thị chúng ở đúng kích thước trên trang web trực tiếp của mình. Đối với điều này, điều quan trọng cần lưu ý là mỗi chủ đề có một chút khác biệt và trong khi hầu hết các chủ đề sử dụng chức năng thay đổi kích thước WordPress gốc chỉ cắt hình ảnh dựa trên kích thước được xác định theo chủ đề khi tải lên (mỗi khi bạn tải lên một hình ảnh, nó sẽ được thay đổi kích thước thành mọi hình ảnh được xác định tùy chỉnh kích thước trong chủ đề của bạn)
Các chủ đề khác, giống như “Total Theme” cao cấp của chúng tôi, có các chức năng thay đổi kích thước tích hợp của riêng chúng được tối ưu hóa hơn và cho phép người dùng kiểm soát tốt hơn. Nếu bạn là nhà phát triển, bạn có thể muốn kiểm tra hàm add_image_size cốt lõi để tìm hiểu cách xác định kích thước tùy chỉnh trong chủ đề của mình và nếu bạn là người dùng thì bạn nên xem tài liệu cho chủ đề của mình hoặc liên hệ với nhà phát triển chủ đề và hỏi cách bạn có thể quản lý kích thước Featured image của bạn.
Nhưng nói chung, hầu hết các chủ đề sẽ hoạt động với chức năng thay đổi kích thước hình ảnh WordPress (không thực sự vì nó tốt hơn mà vì nó dễ dàng hơn), vì vậy hãy đảm bảo xem chủ đề của bạn có bất kỳ tùy chọn tùy chỉnh nào để chọn kích thước tùy chỉnh của bạn trong bảng chủ đề hoặc trong Trình tùy chỉnh hay không trong Appearance > Customize.
Nếu bạn định vị cài đặt và bạn có thể chỉnh sửa chúng một cách phù hợp và nếu không, rất có thể chủ đề có kích thước đặt trước, nhưng trong cả hai trường hợp, nếu chủ đề của bạn đang sử dụng chức năng định kích thước WordPress gốc, chỉ cần đi tới Plugins> Add New và tìm kiếm và cài đặt một và plugin “Regenerate Thumbnails” được đánh giá cao hơn là truy cập cài đặt của nó và chạy tập lệnh để hình ảnh trên trang web của bạn có thể chuyển qua các chức năng chính xác và được thay đổi kích thước theo cài đặt tùy chỉnh của bạn hoặc cài đặt mặc định của chủ đề.
Sử dụng code để thêm ảnh nổi bật.
Featured image là một tính năng phổ biến được hỗ trợ bởi hầu hết các theme WordPress. Trong một số trường hợp hiếm hoi, bạn có thể gặp một theme không hỗ trợ Featured image hoặc bạn có thể không thích cách họ xử lý Featured image.
Trong trường hợp đó, bạn có thể thêm hỗ trợ Featured image vào theme của mình hoặc thay đổi cách nó xuất hiện.
Nếu bạn cảm thấy thoải mái khi chỉnh sửa các tệp theme WordPress và biết cách sử dụng một chút CSS tùy chỉnh, thì bạn có thể tự mình làm điều đó.
Nếu theme của bạn không hỗ trợ Featured image thì bạn sẽ không thấy tùy chọn thêm Featured image trong trình chỉnh sửa nội dung.
Để thêm hỗ trợ Featured image trong theme WordPress, bạn cần thêm dòng mã này vào tệp functions.php của theme:
add_theme_support( 'post-thumbnails' );
Mã này sẽ cho phép hỗ trợ Featured image cho các bài đăng và trang. Bây giờ bạn có thể đi tới bài đăng hoặc trình chỉnh sửa khối trang và bạn sẽ thấy tùy chọn Featured image được bật.
Tuy nhiên, khi bạn đặt một Featured image, nó sẽ không tự động hiển thị trong theme WordPress của bạn. Để hiển thị các Featured image trong theme của bạn, bạn cần chỉnh sửa các template và thêm dòng mã này vào nơi bạn muốn hiển thị Featured image:
<?php the_post_thumbnail(); ?>
Các tệp bạn thêm mã trên vào sẽ khác nhau tùy theo theme của bạn. Bạn sẽ muốn thêm mã bên trong vòng lặp bài đăng của mình.
Đoạn mã trên là chức năng cơ bản mà bạn cần thêm hỗ trợ Featured image và hiển thị Featured image trong theme của bạn. Để đặt kích thước hình ảnh cho các Featured image mà bạn tải lên, bạn cần thêm dòng mã này vào tệp functions.php của mình.
set_post_thumbnail_size( 50, 50);
Các tham số cho set_post_thumbnail_size theo thứ tự sau: width, height.
Bạn cũng có thể đặt kích thước hình ảnh bổ sung để sử dụng với hàm the_post_thumbnail()
add_image_size( 'single-post-thumbnail', 590, 180 );
Trong ví dụ này, chúng tôi đã thêm một kích thước hình ảnh mới có tên là single-post-thumbnail với 590px với và 180px cao.
Để sử dụng kích thước hình ảnh này trong theme của chúng tôi, chúng tôi sẽ vẫn cần thêm nó vào tệp theme thích hợp.
Nếu trước đây bạn đã tải lên các Featured image, nhưng chúng vẫn xuất hiện ở một số kích thước khác, thì bạn cần tạo lại hình thu nhỏ và kích thước hình ảnh cho các bài đăng cũ hơn.
Dưới đây là ví dụ về chức năng Featured image với kích thước hình ảnh cụ thể.
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
Đây là phiên bản nhỏ của đầy đủ chức năng. Có nhiều thứ khác bạn có thể làm với các Featured image.
Kết luận
Chúng tôi hy vọng rằng bài viết này đã giúp bạn tìm hiểu cách thêm Featured image hoặc đăng hình thu nhỏ trong WordPress. Bạn cũng có thể muốn xem hướng dẫn dành cho người mới bắt đầu của chúng tôi về SEO hình ảnh, hướng dẫn này chỉ ra cách tối ưu hóa hình ảnh WordPress của bạn cho các công cụ tìm kiếm.


