Trong thế giới kỹ thuật số ngày nay, việc cung cấp thông tin một cách rõ ràng và có cấu trúc cho công cụ tìm kiếm là chìa khóa để nâng cao hiệu suất SEO và tăng cường khả năng hiển thị trực tuyến. Đây là nơi mà Schema Markup đóng một vai trò quan trọng, bởi lẽ nó giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung trang web, từ đó cung cấp kết quả tìm kiếm chính xác và phong phú hơn cho người dùng. Schema Markup, một dạng của microdata, được thêm vào mã HTML của trang web, giúp định nghĩa rõ ràng thông tin mà trang web muốn truyền đạt, bao gồm mô tả về sản phẩm, người, sự kiện và nhiều hơn nữa. Trong bối cảnh SEO và truyền thông xã hội, việc sử dụng hiệu quả Schema Markup không chỉ tăng cơ hội xuất hiện trong Rich Snippets trên Google mà còn cải thiện trải nghiệm người dùng bằng cách cung cấp thông tin ngay lập tức và hữu ích ngay trong kết quả tìm kiếm. Điều này làm cho việc hiểu và áp dụng Schema Markup trở nên quan trọng đối với bất kỳ ai muốn tối ưu hóa hiệu suất trực tuyến của mình.
Schema Markup là gì?
Schema Markup, một phần của microdata, là một loại mã được thiết kế để được đặt trong HTML của một trang web, giúp các công cụ tìm kiếm như Google, Bing, Yahoo! và Yandex hiểu rõ hơn về nội dung của trang đó. Bằng cách sử dụng Schema Markup, chủ sở hữu trang web có thể chính xác chỉ ra cho các công cụ tìm kiếm biết các phần cụ thể của nội dung đại diện cho những thứ như tiêu đề bài viết, đánh giá sản phẩm, sự kiện sắp diễn ra, và nhiều hơn nữa. Điều này giúp các công cụ tìm kiếm trình bày thông tin một cách dễ hiểu và hữu ích hơn trong kết quả tìm kiếm, thường dưới dạng Rich Snippets, cung cấp cho người dùng cái nhìn tổng quan nhanh chóng về nội dung trang mà không cần phải truy cập trực tiếp vào trang đó.

Nguồn gốc của Schema Markup bắt nguồn từ sự hợp tác giữa các công ty công nghệ hàng đầu thông qua sáng kiến Schema.org, được thành lập vào năm 2011. Schema.org cung cấp một bộ từ vựng phong phú được chấp nhận rộng rãi, giúp các nhà phát triển web dễ dàng tích hợp thông tin có cấu trúc vào trang web của họ. Sự phát triển liên tục của Schema.org, với sự đóng góp từ cộng đồng web toàn cầu, đã mở rộng khả năng áp dụng của Schema Markup, giúp nó trở thành một công cụ mạnh mẽ trong việc tối ưu hóa trang web cho công cụ tìm kiếm và cải thiện trải nghiệm người dùng trên mạng.
Lợi ích của Schema Markup
Schema Markup đem lại nhiều lợi ích đáng kể cho việc tối ưu hóa công cụ tìm kiếm (SEO) và nâng cao khả năng hiển thị của trang web. Khi áp dụng Schema Markup, các công cụ tìm kiếm có thể “hiểu” nội dung trên trang web một cách chính xác hơn, giúp họ trình bày thông tin này một cách rõ ràng và cụ thể trong kết quả tìm kiếm. Điều này không chỉ cải thiện thứ hạng tìm kiếm mà còn tăng khả năng trang web xuất hiện trong Rich Snippets – những mô tả phong phú và đa dạng hơn so với snippet truyền thống, chứa thông tin như đánh giá, giá cả, tác giả, hoặc thậm chí là lịch sự kiện.
Một trong những lợi ích cụ thể của việc sử dụng Schema Markup là nó giúp tăng cường trải nghiệm người dùng trên công cụ tìm kiếm bằng cách cung cấp thông tin một cách nhanh chóng và trực quan. Người dùng có thể nắm bắt thông tin cần thiết về sản phẩm, dịch vụ hoặc nội dung mà không cần phải rời khỏi trang kết quả tìm kiếm, giúp họ tiết kiệm thời gian và nâng cao sự hài lòng với trải nghiệm tìm kiếm.
Ngoài ra, việc sử dụng Schema Markup còn giúp tăng tỷ lệ click-through (CTR) từ kết quả tìm kiếm đến trang web, bởi thông tin được trình bày trong Rich Snippets thường hấp dẫn hơn và cung cấp giá trị thông tin cao hơn so với snippet thông thường. Điều này không chỉ giúp thu hút lưu lượng truy cập chất lượng cao hơn đến trang web mà còn tạo điều kiện cho việc chuyển đổi người dùng thành khách hàng hoặc người theo dõi, từ đó thúc đẩy sự thành công tổng thể của trang web.
Cuối cùng, việc áp dụng Schema Markup còn giúp trang web trở nên nổi bật hơn trong một thị trường cạnh tranh ngày càng cao, đặc biệt là khi ngày càng nhiều doanh nghiệp và nhà xuất bản nhận ra giá trị của việc cung cấp thông tin có cấu trúc cho các công cụ tìm kiếm.
Các loại Schema.org
Trong thế giới đa dạng của Schema Markup, một số loại phổ biến bao gồm Schema về tổ chức, sản phẩm, sự kiện, bài viết và đánh giá, mỗi loại phục vụ một mục đích cụ thể và cải thiện khả năng hiển thị của nội dung trên trang web trong kết quả tìm kiếm.
Schema về Tổ Chức (Organization Schema): Được sử dụng để cung cấp thông tin cụ thể về một tổ chức, bao gồm tên, logo, địa chỉ, số điện thoại và mạng xã hội liên kết. Ví dụ, một doanh nghiệp có thể sử dụng Schema này để đảm bảo rằng khi ai đó tìm kiếm tên doanh nghiệp của họ, kết quả tìm kiếm sẽ bao gồm logo và liên kết đến trang mạng xã hội của họ.
Schema về Sản Phẩm (Product Schema): Giúp trình bày thông tin chi tiết về sản phẩm, bao gồm tên, giá, tình trạng hàng tồn kho và đánh giá. Một cửa hàng trực tuyến có thể sử dụng Schema này để khi sản phẩm của họ xuất hiện trong kết quả tìm kiếm, thông tin về giá và tình trạng sẵn có sẽ được hiển thị rõ ràng, thu hút người dùng nhấp vào.
Schema về Sự Kiện (Event Schema): Cung cấp thông tin về sự kiện sắp tới như ngày, thời gian, địa điểm và giá vé. Một tổ chức tổ chức sự kiện có thể sử dụng loại Schema này để đảm bảo thông tin về sự kiện của họ được trình bày một cách rõ ràng trong kết quả tìm kiếm, khuyến khích người dùng tham gia.
Schema về Bài Viết (Article Schema): Được thiết kế để cải thiện hiển thị của bài viết, báo cáo, blog post trong kết quả tìm kiếm, bằng cách cung cấp thông tin về tác giả, ngày xuất bản và hình ảnh đại diện. Một blog có thể sử dụng Schema này để làm nổi bật bài viết của họ trong kết quả tìm kiếm, thu hút sự chú ý của người đọc.
Schema về Đánh Giá (Review Schema): Cho phép trang web trình bày đánh giá và xếp hạng của người tiêu dùng một cách nổi bật, thường được sử dụng cho sản phẩm, dịch vụ hoặc doanh nghiệp. Một nhà hàng có thể tích hợp Schema này để hiển thị xếp hạng sao trung bình từ các đánh giá của khách hàng ngay trong kết quả tìm kiếm, tăng cường độ tin cậy và khuyến khích người dùng ghé thăm.
Mỗi loại Schema Markup này giúp trang web truyền đạt thông tin một cách rõ ràng và có cấu trúc cho công cụ tìm kiếm, từ đó cải thiện khả năng hiển thị và tăng cơ hội thu hút người dùng truy cập trang web.
Và hơn thế nữa
Đánh dấu Schema.org quan trọng nhất mà mọi trang web nên có
Mặc dù danh sách đánh dấu schema.org dường như vô tận, nhưng có hai loại mà mọi trang web nên có:
- Website Markup
- Organizational Markup
Đánh dấu trang web cho bạn cơ hội hiển thị tìm kiếm nội bộ trên trang web của bạn ngay trên trang kết quả tìm kiếm.

Mặc dù điều này hữu ích nhất đối với các trang web lớn có tỷ lệ tìm kiếm nội bộ cao, nhưng sẽ rất hữu ích cho người dùng khi bỏ qua bước bổ sung khi truy cập trang web của bạn và thay vào đó tìm kiếm trang web của bạn trực tiếp từ trang kết quả của công cụ tìm kiếm (SERP).
Đánh dấu trang web chỉ nên được thêm vào một trang trên trang web của bạn, thường là trang chủ.
Đánh dấu tổ chức cũng chỉ nên được thêm vào một trang trên trang web của bạn và tạo cơ hội kết nối trang web của bạn với doanh nghiệp và hồ sơ xã hội của bạn. Đánh dấu này liệt kê tên, địa chỉ, số điện thoại, giờ làm việc và hồ sơ xã hội của bạn. Để có kết quả tốt nhất, hãy đảm bảo rằng thông tin bạn cung cấp trong đánh dấu giản đồ tổ chức của mình khớp với thông tin bạn có trong hồ sơ Google Doanh nghiệp của tôi.
Nếu bạn là một cửa hàng thực, có một danh mục phụ của đánh dấu schema.org được gọi là Doanh nghiệp địa phương mà bạn có thể sử dụng thay vì tổ chức.
Xem thêm Star Schema là gì? Star Schema trong Data warehouse
Cách triển khai Schema.org
Có ba cách để triển khai mã đánh dấu schema.org:
- JSON-LD
- Microdata
- RDFa
Theo Google và Bing, JSON-LD là cách được khuyến nghị để triển khai đánh dấu schema.org. Và, tùy thuộc vào hệ thống quản lý nội dung của bạn, JSON-LD có lẽ là dễ triển khai nhất. Để triển khai đánh dấu schema.org của bạn, hãy làm theo các bước sau:
Xác định lược đồ bạn muốn triển khai
Truy cập schema.org và xác định loại lược đồ bạn muốn triển khai. Trang web cung cấp một danh sách đầy đủ các lược đồ, nhưng nó cũng cung cấp cho bạn khả năng chuyển trực tiếp đến một loại thường được sử dụng.

Thêm lược đồ Schema
Sử dụng JSON-LD thêm schema
Dưới đây là hướng dẫn thêm Schema Markup bằng JSON-LD với các bước chi tiết:
Bước 1: Khai báo định dạng
- Bạn cần bắt đầu bằng cách đặt định dạng JSON-LD bên trong một khối script (<script></script>), để thông báo rằng bạn đang sử dụng JSON-LD:
<script type="application/ld+json">
Bước 2: Thêm Cấu trúc Đối tượng (Object Structure)
- Hãy đặt mã JSON-LD của bạn bên trong dấu ngoặc nhọn để đảm bảo rằng công cụ tìm kiếm có thể phân tách và áp dụng dữ liệu. Điều này tương tự như việc tạo một cấu trúc đối tượng trong JavaScript:
<script type="application/ld+json">
{
// Mã JSON-LD của bạn ở đây
}
</script>
Bước 3: Sử dụng context để xác định Kho dữ liệu (Data Vocabulary)
- Xác định kho dữ liệu mà bạn đang sử dụng, ví dụ: Schema.org. Đảm bảo thêm dấu phẩy ở cuối mỗi dòng mã:
{
"@context": "http://schema.org",
// Các thuộc tính và giá trị khác ở đây
}
Bước 4: Xác định Loại Nội dung cần Đánh dấu
- Xác định loại nội dung bạn muốn đánh dấu, tương tự thuộc tính “itemtype” trong Microdata hoặc “typeof” trong RDFa. Ví dụ, nếu bạn đánh dấu một trang web về nhà hàng, bạn có thể sử dụng “@type” để chỉ định loại nội dung:
{
"@type": "Restaurant",
// Các thuộc tính và giá trị khác ở đây
}
Ưu điểm của JSON-LD là khả năng xác định các thành phần và không yêu cầu chúng phải xuất hiện trên trang.
- Ví dụ về xác định tên và mô tả của nhà hàng:
{
"name": "My Restaurant",
"description": "The best dishes all over the world!",
// Các thuộc tính và giá trị khác ở đây
}
Bước 5: Thêm thông tin địa chỉ, giờ mở cửa, số điện thoại và URL menu
- Đưa thông tin địa chỉ vào một đối tượng “address” và xác định các chi tiết khác như giờ mở cửa, số điện thoại và URL menu:
{
"address": {
"@type": "PostalAddress",
"addressLocality": "Ho Chi Minh City, VN",
"streetAddress": "123 abc"
},
"openingHours": [
"Mo-Sa 09:00-22:30",
"Su 09:00-23:00"
],
"telephone": "+84123456789",
"menu": "http://www.myrestaurant.com/menu"
}
Schema Markup hoàn chỉnh trong JSON-LD:
- Cuối cùng, mã đánh dấu hoàn chỉnh sẽ có dạng:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Restaurant",
"name": "My Restaurant",
"description": "The best dishes all over the world!",
"address": {
"@type": "PostalAddress",
"addressLocality": "Ho Chi Minh City, VN",
"streetAddress": "123 abc"
},
"openingHours": [
"Mo-Sa 09:00-22:30",
"Su 09:00-23:00"
],
"telephone": "+84123456789",
"menu": "http://www.myrestaurant.com/menu"
}
</script>
Điều này sẽ giúp bạn tạo Schema Markup bằng JSON-LD để cải thiện SEO và cung cấp thông tin cấu trúc cho công cụ tìm kiếm.
Xem thêm Tạo đánh giá 5 sao cho website
Hướng dẫn thêm Schema Markup bằng RDFa:
Bước 1: Khai báo Schema Markup
- Để bắt đầu, chúng ta cần xác định rằng dữ liệu chúng ta sử dụng là từ Schema.org và trang web này là về một nhà hàng. Bạn có thể xem các ví dụ về định dạng RDFa bằng cách nhấp vào thẻ RDFa:
<div vocab="http://schema.org/" typeof="Restaurant">
Bước 2: Xác định thuộc tính
- Tiếp theo, chúng ta cần xác định các thành phần bằng cách sử dụng các thuộc tính, sử dụng thuộc tính “property”. Ví dụ, để đánh dấu tên nhà hàng, bạn sử dụng thuộc tính “property” như sau:
<h1 property="name">My Restaurant</h1>
- Thuộc tính “typeof” cũng có thể được sử dụng khi bạn cần xác định thêm một thuộc tính khác, ví dụ: để xác định địa chỉ bằng loại thông tin “PostalAddress”:
<div property="address" typeof="PostalAddress">
- Xác định các thành phần khác của trang như mô tả, địa chỉ, giờ mở cửa, số điện thoại và URL menu:
<h2 property="description">The best dishes all over the world!</h2> <p>Address:</p> <div property="address" typeof="PostalAddress"> <p property="streetAddress">123 abc</p> <p property="addressLocality">Ho Chi Minh City, VN</p> </div> <p>Tel: <span property="telephone">0123 456 789</span></p> <p><a property="menu" href="http://www.myrestaurant.com/menu">Click here to see our dishes!</a></p> <p>We're open:</p> <p property="openingHours">Mo-Sa 09:00-22:30</p> <p property="openingHours">Su 09:00-23:00</p> </div>
Hướng dẫn thêm Schema Markup bằng Microdata
Bước 1: Khai báo Schema Markup
- Trước hết, bạn cần xác định phần nào của trang web đề cập đến nhà hàng. Thêm thuộc tính “itemscope” vào thẻ <div> để xác định phạm vi của dữ liệu được đánh dấu:
<div itemscope>
- Sử dụng thuộc tính “itemtype” để xác định loại nội dung của nhà hàng:
<div itemscope itemtype="http://schema.org/Restaurant">
Bước 2: Khai báo thuộc tính
- Tiếp theo, đánh dấu phần nào của trang web có tên nhà hàng. Sử dụng thẻ “itemprop” để gắn nhãn các thuộc tính của nội dung:
<h1 itemprop="name">My Restaurant</h1>
- Đánh dấu các thành phần khác của trang như mô tả, địa chỉ, giờ mở cửa, số điện thoại và URL menu bằng cách sử dụng “itemprop”:
<h2 itemprop="description">The best dishes all over the world!</h2> <p>Address:</p> <span itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <p itemprop="streetAddress">123 abc</p> <p itemprop="addressLocality">Ho Chi Minh City, VN</p> </span> <p>Tel: <span itemprop="telephone">0123 456 789</span></p> <p><a itemprop="menu" href="http://www.myrestaurant.com/menu">Click here to view see our dishes!</a></p> <p>We're open:</p> <p itemprop="openingHours">Mo-Sa 09:00 - 22:30</p> <p itemprop="openingHours">Su: 09:00 - 23:00</p> </div>
Lưu ý rằng việc đánh dấu Schema Markup bằng Microdata có thể mất công hơn so với sử dụng JSON-LD hoặc RDFa.
Kiểm tra Schema.org
Để kiểm tra xem trang web của bạn có triển khai đúng các markup của Schema.org hay không, bạn có thể sử dụng các công cụ kiểm tra schema sau đây:
- Google Rich Results Test (Kiểm tra Kết quả Phong phú của Google):
- Trang web: https://search.google.com/test/rich-results
- Công cụ này được cung cấp bởi Google và cho phép bạn nhập URL của trang web hoặc dán mã HTML để kiểm tra xem trang web của bạn có thực hiện đúng các markup Schema.org hay không. Nó cũng cung cấp thông tin về các kết quả phong phú mà Google đã phát hiện trên trang web của bạn.
- Schema Markup Validator của Google:
- Trang web: https://validator.schema.org/
- Đây là công cụ chính thống của Schema.org. Bạn có thể dán mã HTML hoặc JSON-LD của bạn vào đây để kiểm tra tích hợp schema. Công cụ này sẽ xác minh xem bạn đã thực hiện đúng các markup hay chưa.
- Structured Data Testing Tool của Google (Công cụ Kiểm tra Dữ liệu Cấu trúc của Google):
- Trang web: https://search.google.com/structured-data/testing-tool
- Công cụ này cũng do Google cung cấp và cho phép bạn nhập URL hoặc dán mã HTML để kiểm tra xem trang web của bạn có dữ liệu cấu trúc hay không. Nó hiển thị các lỗi và cảnh báo liên quan đến markup.
- Bing Markup Validator:
- Trang web:
- Nếu bạn quan tâm đến hiển thị kết quả trên Bing, bạn có thể sử dụng công cụ này để kiểm tra các markup của Schema.org trên trang web của bạn.
Khi sử dụng các công cụ này, hãy chắc chắn rằng bạn đã thêm các đoạn mã Schema.org vào trang web của mình bằng cách sử dụng đúng định dạng, như JSON-LD, RDFa hoặc Microdata, và rằng chúng được triển khai đúng cách. Nếu có lỗi hoặc cảnh báo, bạn cần sửa chúng để đảm bảo rằng trang web của bạn đáp ứng được các yêu cầu của schema và tối ưu hóa hiển thị kết quả trên các trang kết quả tìm kiếm.
Xem thêm Snowflake Schema là gì?
Cách triển khai plugin Schema cho wordpress
Hướng dẫn triển khai Schema cho WordPress có thể thực hiện một cách dễ dàng nhất bằng việc sử dụng một Plugin Schema. Plugin này được thiết kế để hỗ trợ thêm Schema vào trang web của bạn, bao gồm cả việc hỗ trợ cho các loại Schema truyền thống.
Để bắt đầu quá trình cài đặt Plugin Schema, bạn cần thực hiện các bước sau đây:
Bước 1: Trong giao diện quản trị của WordPress, hãy di chuyển đến mục “Plugins” và chọn “Add New.” Sau đó, bạn nhập từ khóa “Schema” vào ô tìm kiếm.

Bước 2: Khi bạn đã tìm thấy Plugin Schema phù hợp, hãy nhấp vào nút “Install now” để bắt đầu quá trình cài đặt.
Bước 3: Sau khi việc cài đặt đã thành công, bạn tiến hành kích hoạt Plugin và sau đó chuyển đến mục “Schema -> Settings” để tiến hành cấu hình.

Bước 4: Trong phần “General,” bạn cần điền các thông tin cơ bản liên quan đến trang web của bạn, bao gồm trang “About Page,” “Contact Page,” và thậm chí cả việc tải lên logo cho trang web của bạn. Ngoài ra, bạn cũng cần cung cấp thông tin cho các trường “content,” “knowledge graph,” và “search result” để tối ưu hóa hiển thị kết quả tìm kiếm.
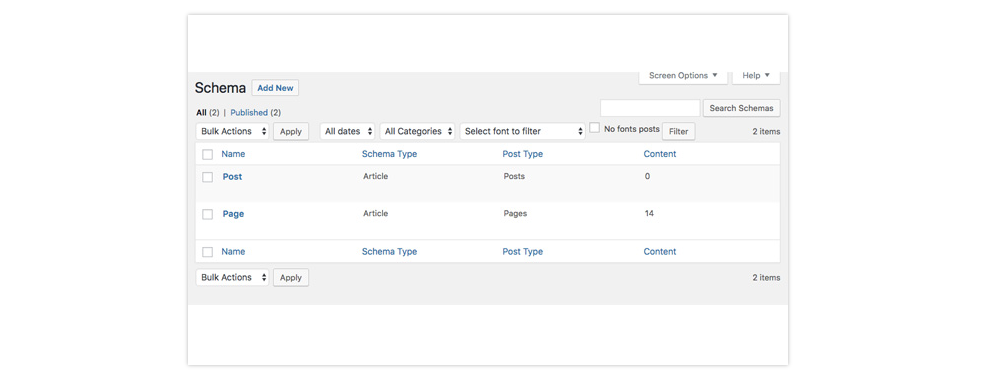
Bước 5: Tiếp theo, bạn sẽ chuyển đến mục “Schema Types” để chỉ định loại Schema cụ thể nào bạn muốn thêm vào trang web của mình.

Như vậy, bằng cách sử dụng Plugin Schema, bạn có thể dễ dàng thêm Schema vào trang web WordPress của bạn mà không cần phải thực hiện thủ công.
Các Ứng dụng Plugin để Thêm Schema dễ dàng
Sử dụng các Plugin này sẽ giúp bạn chèn Schema vào trang web một cách dễ dàng, ngay cả khi bạn không có kiến thức về mã lập trình. Bạn sẽ được hướng dẫn cách tạo đánh dấu lược đồ bằng cách sử dụng những Plugin Schema tốt nhất hiện nay.
Thêm Schema Markup thông qua Plugin WordPress:
WordPress cung cấp nhiều Plugin cho phép bạn thêm Schema, bao gồm WP Review, Plugin Schema, Schema Pro Plugin, WPSSO Schema JSON-LD Markup, SEOPress, và nhiều Plugin khác. Dưới đây, chúng tôi sẽ hướng dẫn bạn sử dụng Plugin Schema để áp dụng đánh dấu lược đồ.
Sử dụng Yoast SEO để Thêm Schema Markup:
Yoast SEO là một Plugin phổ biến trong cộng đồ SEO. Nếu bạn đã sử dụng Plugin này cho trang web của mình, bạn có thể tận dụng nó để thêm Schema. Sau khi cài đặt Yoast SEO, bạn sẽ có cơ hội đại diện cho loại tổ chức của bạn bằng cách điền tên cá nhân hoặc thông tin tổ chức và logo của tổ chức.
Thêm Schema Markup vào WooCommerce:
Nếu bạn quản lý cửa hàng WooCommerce, bạn cũng có thể thêm Schema Markup vào cửa hàng của mình. Yoast WooCommerce SEO là một ứng dụng phù hợp để làm điều này. Ngoài ra, WPSSO Core phiên bản Premium cũng cung cấp đánh dấu lược đồ cho cửa hàng WooCommerce. Bạn cũng có thể xem xét sử dụng các tiện ích mở rộng Schema WooCommerce để bổ sung Schema có liên quan.
Ví dụ về triển khai Schema.org
Nếu bạn nhìn vào Apple.com, bạn sẽ thấy đánh dấu schema.org bổ sung trong mã của trang web. Mã này yêu cầu Biểu đồ tri thức của Google hiển thị hình ảnh và hồ sơ xã hội được xác định trong mã.
Trong trường hợp này, Schema Markup schema.org “organization” yêu cầu Google hiển thị các tính năng chính này trong biểu đồ Kiến thức của Google. Bạn càng có thể cung cấp nhiều thông tin hơn trong đánh dấu schema.org, thì điều đó càng tốt cho SEO tổng thể của bạn.

Tóm lược
Mục tiêu của bạn trong việc cải thiện SEO trang web của mình là đảm bảo Google biết mọi thứ về trang web và doanh nghiệp của bạn. Mô tả các dịch vụ của bạn là chìa khóa giúp chúng có thứ hạng cao trên các công cụ tìm kiếm.
Schema.org và dữ liệu có cấu trúc là cách chính để cho Google biết về bản chất trang web của bạn và sẽ chỉ tiếp tục phát triển tầm quan trọng đối với bất kỳ chiến lược SEO nào. Vì vậy, hãy bắt đầu với chiến lược schema.org của bạn ngay hôm nay bằng cách xác định dữ liệu có cấu trúc mà trang web của bạn có thể hưởng lợi từ đó.
Xem thêm Technical SEO


