WordPress Maintenance Mode, hay chế độ bảo trì WordPress, là một tính năng hữu ích cho phép quản trị viên website tạm thời đưa trang web vào chế độ bảo trì. Khi chế độ này được kích hoạt, khách truy cập sẽ thấy một thông báo bảo trì thay vì nội dung trang web bình thường. Mục đích của chế độ này là để thực hiện các tác vụ bảo trì như cập nhật nội dung, plugin, theme, sửa chữa lỗi kỹ thuật hoặc thay đổi thiết kế mà không làm gián đoạn trải nghiệm của người dùng.
Có nhiều tình huống cần thiết để kích hoạt chế độ bảo trì trên website WordPress, chẳng hạn như khi bạn cần cập nhật các thành phần của trang web, sửa chữa lỗi, hoặc thay đổi thiết kế. Việc không sử dụng chế độ bảo trì có thể khiến người dùng gặp phải các lỗi hiển thị, gây ra trải nghiệm không tốt, hoặc thậm chí là mất dữ liệu.
Bài viết này sẽ cung cấp thông tin chi tiết về WordPress Maintenance Mode, hướng dẫn cách kích hoạt, tùy chỉnh và những lưu ý quan trọng khi sử dụng. Mục tiêu là giúp bạn hiểu rõ hơn về chế độ này và biết cách áp dụng để tối ưu hóa tốc độ tải trang và trải nghiệm người dùng.
Maintenance Mode trong WordPress là gì ?
WordPress Maintenance Mode là chế độ mà trang web sẽ hiển thị một trang thông báo bảo trì thay vì nội dung chính của trang web. Chế độ này được kích hoạt khi quản trị viên muốn thực hiện các công việc bảo trì và không muốn khách truy cập nhìn thấy các thay đổi hoặc gặp phải lỗi trong quá trình bảo trì.
Mục Đích Sử Dụng
- Cập Nhật Nội Dung, Plugin hoặc Theme: Đảm bảo rằng mọi cập nhật được thực hiện mà không gây ra lỗi hiển thị hoặc gián đoạn dịch vụ.
- Sửa Chữa Lỗi Kỹ Thuật: Khắc phục các sự cố kỹ thuật mà không ảnh hưởng đến trải nghiệm người dùng.
- Thay Đổi Thiết Kế Website: Thực hiện các thay đổi lớn về giao diện mà không để người dùng thấy quá trình chuyển đổi.
- Bảo Trì Hệ Thống: Đảm bảo rằng trang web hoạt động ổn định và hiệu quả nhất có thể sau quá trình bảo trì.
Lợi Ích
- Tránh Làm Gián Đoạn Trải Nghiệm Người Dùng: Người dùng sẽ thấy thông báo bảo trì thay vì gặp phải các lỗi hoặc nội dung chưa hoàn chỉnh.
- Thông Báo Cho Người Dùng Về Việc Bảo Trì: Người dùng biết được rằng trang web đang trong quá trình bảo trì và sẽ quay lại hoạt động sớm.
- Bảo Vệ Website Khỏi Các Lỗi Phát Sinh Trong Quá Trình Bảo Trì: Giảm thiểu rủi ro của việc gặp phải các lỗi nghiêm trọng trong quá trình cập nhật hoặc sửa chữa.
Làm thế nào để đặt một trang WordPress ở maintenance mode có và không có plugin?
Việc đặt trang WordPress ở chế độ bảo trì (maintenance mode) là một cách hiệu quả để thông báo cho khách truy cập rằng trang web của bạn đang được bảo trì hoặc cập nhật. Có bốn phương pháp chính để thực hiện điều này:
- Sử dụng các tính năng sẵn có để bảo trì WordPress.
- Bằng cách sử dụng tệp .htaccess.
- Hiển thị trang bảo trì thông qua mã hóa tùy chỉnh.
- Sử dụng plugin.
Phương Pháp 1: Bằng Cách Sử Dụng Chức Năng Bảo Trì WordPress
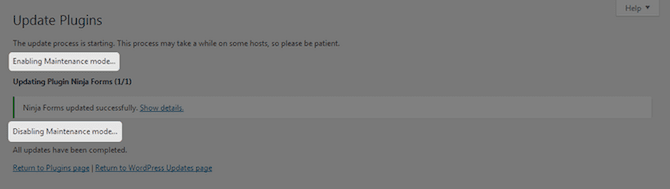
Chức năng bảo trì WordPress là một tính năng tự động được kích hoạt trong quá trình cập nhật các chủ đề, plugin và lõi WordPress. Khi cập nhật, WordPress sẽ hiển thị một thông báo cho biết trang web đang được bảo trì và sẽ quay trở lại sau khi hoàn tất cập nhật. Quá trình này được thực hiện bằng cách tạo ra một tệp tạm thời .maintenance trong thư mục gốc của WordPress.

Cách Thực Hiện
- Truy cập bảng điều khiển WordPress.
- Chọn mục “Updates” từ menu.
- Thực hiện các cập nhật cần thiết cho plugin, theme hoặc lõi WordPress.
Khi quá trình cập nhật hoàn tất, tệp .maintenance sẽ tự động bị xóa và trang web của bạn sẽ trở lại hoạt động bình thường. Tuy nhiên, phương pháp này chỉ áp dụng trong quá trình cập nhật qua cơ chế cập nhật lõi của WordPress và không phù hợp cho các mục đích bảo trì khác.
Phương Pháp 2: Bằng Cách Sử Dụng .htaccess
Kỹ thuật này chỉ dành cho người dùng máy chủ Apache. Tệp .htaccess là tệp cấu hình của máy chủ Apache, cho phép bạn kiểm soát các thư mục và gửi mã phản hồi về trạng thái máy chủ.

Cách Thực Hiện
- Tạo Tệp HTML Hoặc PHP Cho Trang Bảo Trì: Tạo một tệp mới, ví dụ
maintenance.htmlhoặcmaintenance.php, và thêm thông báo bảo trì vào tệp này.
<!DOCTYPE html>
<html>
<head>
<title>Site Maintenance</title>
</head>
<body>
<h1>Website đang trong quá trình bảo trì</h1>
<p>Chúng tôi sẽ quay lại sớm nhất có thể. Xin lỗi vì sự bất tiện này.</p>
</body>
</html>- Chỉnh Sửa Tệp .htaccess: Thêm đoạn mã sau vào tệp
.htaccesstrong thư mục gốc của WordPress:
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{REMOTE_ADDR} !^123\.456\.789\.000
RewriteCond %{REQUEST_URI} !/maintenance.html$ [NC]
RewriteCond %{REQUEST_URI} !\.(jpe?g?|png|gif) [NC]
RewriteRule .* /maintenance.html [R=503,L]
</IfModule>Đoạn mã này sẽ chuyển hướng tất cả các yêu cầu đến tệp maintenance.html, ngoại trừ địa chỉ IP của bạn (123.456.789.000). Hãy thay thế địa chỉ IP này bằng địa chỉ IP của bạn để bạn vẫn có thể truy cập và làm việc trên trang web.
Phương Pháp 3: Hiển Thị Trang Bảo Trì Bằng Cách Sử Dụng Mã Tùy Chỉnh
Bạn cũng có thể sử dụng mã tùy chỉnh để đặt trang WordPress vào chế độ bảo trì. Cách này yêu cầu bạn thêm đoạn mã vào tệp functions.php của theme đang sử dụng.
Cách Thực Hiện
- Mở tệp
functions.phpcủa theme. - Thêm đoạn mã sau:
// Kích hoạt chế độ bảo trì
function wp_maintenance_mode() {
if (!current_user_can('edit_themes') || !is_user_logged_in()) {
wp_die('<h1>Đang bảo trì</h1><br />Trang web của chúng tôi đang được bảo trì. Vui lòng quay lại sau.');
}
}
add_action('get_header', 'wp_maintenance_mode');Đoạn mã này sẽ hiển thị thông báo bảo trì cho tất cả người dùng không đăng nhập hoặc không có quyền chỉnh sửa theme. Bạn có thể tùy chỉnh thông báo hiển thị theo ý muốn.
Đặt trang web WordPress của bạn ở maintenance mode với các plugin
Có rất nhiều plugin maintenance mode WordPress để đưa trang web của bạn vào maintenance mode. Mỗi & mọi thứ đều có các tính năng riêng biệt và hoạt động trong trường hợp maintenance mode WordPress không hoạt động theo cách thủ công (thông qua phương pháp đã thảo luận ở trên). Ở đây, chúng tôi sẽ thảo luận về một số plugin phổ biến nhất cho phép bạn bật maintenance mode WordPress.
Plugin maintenance mode WP

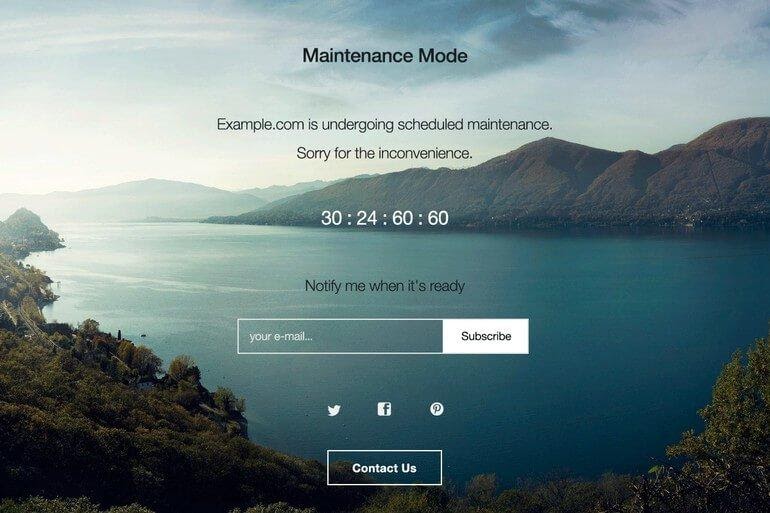
Plugin “WP Maintenance Mode” cung cấp một giải pháp toàn diện để thiết lập trang web của bạn vào chế độ bảo trì. Nó cho phép bạn tùy chỉnh trang thông báo bảo trì với các tùy chọn thiết kế linh hoạt, bao gồm việc thêm văn bản tùy chỉnh, hình ảnh nền, và thậm chí là một đếm ngược cho thời gian dự kiến hoàn thành bảo trì. Điều này giúp thông báo cho khách truy cập của bạn về việc bảo trì một cách chuyên nghiệp, đồng thời giữ cho họ được thông tin. Plugin có sẵn miễn phí và có thể được cài đặt trực tiếp từ kho plugin WordPress.
Coming Soon Page & Maintenance Mode by SeedProd
“Coming Soon Page & Maintenance Mode by SeedProd” là một plugin mạnh mẽ khác, cho phép bạn nhanh chóng tạo ra các trang “Coming Soon” hoặc “Maintenance Mode” với nhiều mẫu thiết kế sẵn có và tùy chọn tùy chỉnh. Nó cung cấp tính năng kéo và thả để thiết kế trang, tích hợp với các dịch vụ email marketing để thu thập địa chỉ email từ khách truy cập, và cung cấp nhiều tính năng khác để tăng cường trải nghiệm người dùng. Plugin này cũng có sẵn trên kho plugin WordPress và là một lựa chọn tuyệt vời để giữ cho trang web của bạn trông chuyên nghiệp ngay cả khi đang trong quá trình phát triển hoặc bảo trì.
Cả “WP Maintenance Mode” và “Coming Soon Page & Maintenance Mode by SeedProd” đều cung cấp các công cụ mạnh mẽ để quản lý trang web của bạn trong giai đoạn bảo trì, giúp bạn giao tiếp hiệu quả với người dùng và duy trì một hình ảnh chuyên nghiệp.

Tùy Chỉnh Trang Maintenance Mode
Thay Đổi Giao Diện
Bạn có thể tùy chỉnh giao diện trang bảo trì để nó phù hợp với phong cách và thương hiệu của website bạn. Điều này có thể thực hiện bằng cách sử dụng các tùy chọn có sẵn trong plugin hoặc thêm mã CSS tùy chỉnh. Dưới đây là một số cách để tùy chỉnh giao diện trang bảo trì:
- Sử Dụng Plugin: Hầu hết các plugin chế độ bảo trì đều cung cấp các mẫu thiết kế sẵn mà bạn có thể chọn và tùy chỉnh. Ví dụ, plugin SeedProd và WP Maintenance Mode có giao diện kéo và thả dễ sử dụng, giúp bạn dễ dàng tùy chỉnh màu sắc, hình ảnh nền và bố cục trang bảo trì.
- Thêm Mã CSS Tùy Chỉnh: Nếu bạn có kiến thức về CSS, bạn có thể thêm mã CSS tùy chỉnh để thay đổi giao diện trang bảo trì theo ý muốn. Điều này cho phép bạn kiểm soát hoàn toàn về màu sắc, font chữ, kích thước và bố cục của trang.
/* Example CSS for customizing maintenance mode page */
body.maintenance-mode {
background-color: #f4f4f4;
color: #333;
font-family: Arial, sans-serif;
text-align: center;
padding: 50px;
}
.maintenance-mode h1 {
font-size: 36px;
margin-bottom: 20px;
}
.maintenance-mode p {
font-size: 18px;
margin-bottom: 30px;
}Thêm Nội Dung
Thêm nội dung thông báo chi tiết lên trang bảo trì giúp người dùng hiểu rõ hơn về tình trạng hiện tại của website. Dưới đây là một số thông tin bạn có thể thêm vào trang bảo trì:
- Thời Gian Bảo Trì Dự Kiến: Cho người dùng biết khi nào website sẽ hoạt động trở lại.
- Liên Hệ Hỗ Trợ: Cung cấp thông tin liên hệ để người dùng có thể liên lạc nếu cần hỗ trợ khẩn cấp.
- Thông Báo Quan Trọng: Đưa ra các thông báo quan trọng liên quan đến việc bảo trì.
<div class="maintenance-content">
<h1>Website đang trong quá trình bảo trì</h1>
<p>Chúng tôi sẽ quay trở lại vào lúc 2:00 PM, ngày 25/12/2023. Xin lỗi vì sự bất tiện này.</p>
<p>Nếu bạn cần hỗ trợ khẩn cấp, vui lòng liên hệ chúng tôi qua email: support@example.com</p>
</div>Tích Hợp Tính Năng Đếm Ngược
Thêm đồng hồ đếm ngược vào trang bảo trì để thông báo thời gian còn lại trước khi website hoạt động trở lại. Điều này không chỉ giữ chân người dùng mà còn tạo sự mong đợi. Bạn có thể sử dụng các plugin có sẵn hoặc thêm mã JavaScript đơn giản để tạo đồng hồ đếm ngược.
<!-- HTML for countdown timer -->
<div id="countdown">
<h2>Website sẽ hoạt động trở lại sau:</h2>
<div id="timer"></div>
</div>
<!-- JavaScript for countdown timer -->
<script>
var countDownDate = new Date("Dec 25, 2023 14:00:00").getTime();
var countdownFunction = setInterval(function() {
var now = new Date().getTime();
var distance = countDownDate - now;
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
document.getElementById("timer").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s ";
if (distance < 0) {
clearInterval(countdownFunction);
document.getElementById("timer").innerHTML = "Website đã hoạt động trở lại!";
}
}, 1000);
</script>Thu Thập Email
Thêm form đăng ký email vào trang bảo trì để thu thập thông tin khách hàng tiềm năng trong thời gian bảo trì. Điều này giúp bạn duy trì kết nối với người dùng và thông báo cho họ khi trang web hoạt động trở lại. Bạn có thể tích hợp các dịch vụ email marketing như MailChimp hoặc Constant Contact để thu thập và quản lý email.
<!-- HTML for email signup form -->
<div id="email-signup">
<h2>Nhận thông báo khi website hoạt động trở lại</h2>
<form action="https://example.com/subscribe" method="post">
<input type="email" name="email" placeholder="Email của bạn" required>
<button type="submit">Đăng ký</button>
</form>
</div>Bằng cách tùy chỉnh trang Maintenance Mode, bạn không chỉ giữ chân người dùng mà còn tạo ra một trải nghiệm chuyên nghiệp và thân thiện, giúp họ dễ dàng quay lại trang web của bạn khi quá trình bảo trì hoàn tất.
Phần kết luận
Bảo trì WordPress là thứ hoạt động như một người bảo vệ và kéo dài tuổi thọ của trang web của bạn. Cứ liều thử đi. Nó làm mất thời gian của bạn nhưng rất nhiều tính năng đang chờ để thêm vào trang web của bạn. Là một người dùng WordPress, chúng tôi có thể nói rằng một trang web được duy trì tốt sẽ chạy được một chặng đường dài trên thị trường kỹ thuật số. Nếu bạn vẫn chưa tự tin hãy thuê một nhà phát triển WordPress.
Hy vọng bài viết này đã giúp bạn với maintenance mode WordPress. Thích và chia sẻ thông tin với những người khác cũng như bạn có thể chia sẻ truy vấn của mình trong phần bình luận.


