Lần tới khi bạn ở bên ngoài, hãy chơi trò chơi do thám bằng mắt: Hãy chú ý cách mặt trời mọc vẽ lên bầu trời các sắc thái màu đỏ, đỏ cam và cam. Hoặc ngắm nhìn một con công đang sải bước trong vườn thú với bộ lông màu xanh lục lam rực rỡ. Nghiên cứu các loài xương rồng, lưu ý khả năng sử dụng tuyệt vời của chúng với các màu xanh lam, xanh lam và xanh lục.
Các bài viết liên quan:
Bạn đã bao giờ tự hỏi tại sao những nhóm màu này lại có vẻ hài hòa đến vậy? Chà, những điểm tham quan này đều là sự xuất hiện tự nhiên của các cách phối màu tương tự, hoặc một bảng phối hợp với các màu cạnh nhau trên bánh xe màu. Bởi vì chúng đặc biệt dễ nhìn (và dễ bắt mắt), các nhà thiết kế thường lấy cảm hứng từ những cách phối màu này cho các thiết kế sản phẩm.
Analogous colors
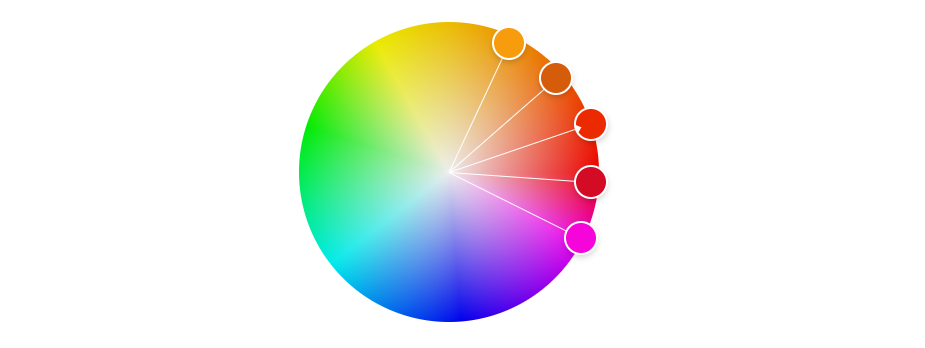
Chọn bất kỳ màu sắc bất kỳ tại color wheel và lưu ý các màu sắc gần trực tiếp bên cạnh của màu chính, bên phải hoặc bên trái. Và, bạn đã có nó: Một Analogous colors. Nó giống như lấy một mảng màu nhỏ, từ ba đến năm màu ra từ bánh xe màu.
Cách để chọn một analogous colors là bắt đầu với một màu sắc chính( đỏ, vàng,..) sau đó chọn màu phụ và màu thứ 3 làm điểm nhấn.
Màu tương khắc có nghĩa là nhóm màu có những điểm tương đồng. Các kiểu phối màu này có mối quan hệ chặt chẽ với nhau.

Dưới đây các ví dụ về Analogous colors:
- Vàng, vàng xanh, xanh lục
- Tím, đỏ tím và đỏ
- Đỏ, đỏ cam, cam
- Xanh lam, xanh tím, tím
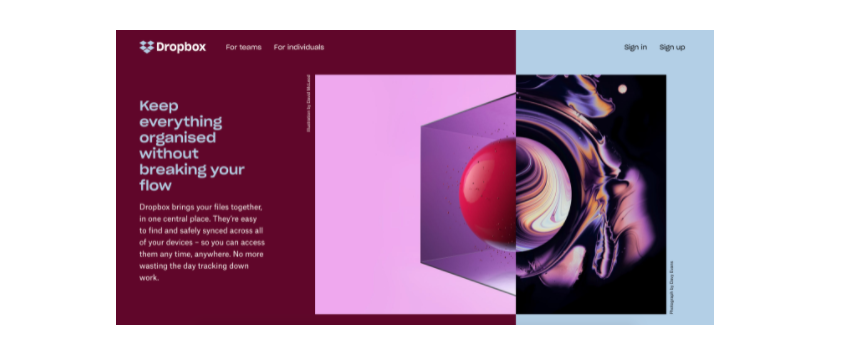
Một ví dụ đáng chú ý về cách phối màu tương tự là thiết kế lại gần đây của Dropbox. Kế hoạch của họ sử dụng các sắc thái của hồng, tím và xanh lam.
Dropbox sử dụng các màu đậm có vẻ như chúng không nên kết hợp với nhau — nhưng chúng lại có!

Theo nghĩa truyền thống nhất, một Analogous colors là ba màu. Nhưng nó có thể lên đến bốn hoặc năm màu. Các nhà thiết kế có thể dựa vào một Analogous colors để đưa ra nhiệt độ cho thiết kế của họ. Một Analogous colors ấm áp với bốn màu sẽ bao gồm đỏ, đỏ cam, cam và vàng cam. Một bảng màu mát mẻ sẽ bao gồm xanh lam, xanh lam-xanh lục, xanh lá cây và xanh lục vàng.

Analogous colors trong nghệ thuật
Bạn không chỉ có thể phát hiện ra các cách phối màu tương tự trong tự nhiên, mà còn trong tác phẩm của các nghệ sĩ nổi tiếng, những người hướng đến bối cảnh ngoài trời thanh bình như trầm ngâm.
Ví dụ, Vincent Van Gogh đã sử dụng một cách phối màu tương tự mát mẻ của xanh lá cây, xanh lục lam, xanh lam và xanh lam tím trong bức tranh “Tròng mắt trong bình” của ông. Được biết đến là người có sở trường về màu sắc, cách phối màu tương tự mát mẻ cũng có thể được chọn trong bức tranh sơn dầu của ông, Những cây ô liu. Để có một nghiên cứu điển hình khác về màu sắc tương tự, hãy xem bức tranh Chiếc ao hoa súng của Claude Monet.
Màu đơn sắc
Các cách phối màu tương tự tạo ra một cái nhìn hơi đơn sắc vì chúng sử dụng các màu tương tự với nhau. Tuy nhiên, cách phối đồ đơn sắc dựa vào màu cơ bản với các sắc thái, tông màu và sắc thái khác nhau để tạo ra một cái nhìn gắn kết về mặt trực quan. Các nhà thiết kế thường sử dụng bảng màu đơn sắc khi họ muốn tạo ra một thẩm mỹ đơn giản, gọn gàng — có lẽ vì một trang chứa nhiều thông tin và nhiều màu sắc hơn sẽ khiến nó trông bận rộn.
Cân nhắc khi sử dụng Analogous colors
Khi quyết định một Analogous colors, điều quan trọng là phải xem xét khả năng tiếp cận. Ví dụ, một số Analogous colors có thể được loại trừ đối với những người bị mù màu hoặc thiếu thị lực màu (CVD).
Luis Gonzalez, nhà thiết kế thương hiệu cấp cao tại InVision nói: “Đừng chỉ dựa vào màu sắc để làm việc. “Bạn có thể bỏ lại một phần tốt người dùng của mình và đó không phải là trải nghiệm người dùng tốt.
Tính chất của analogous colors
Analogous colors là những màu sắc gần nhau trong vòng màu. Chúng có tính chất tương tự nhau và có thể tạo ra sự kết hợp màu sắc đẹp mắt. Tính chất của analogous colors bao gồm:
- Gần nhau trong vòng màu: Analogous colors được định nghĩa là các màu sắc gần nhau trong vòng màu, thường là các màu sắc nằm cạnh nhau trên vòng màu.
- Tạo cảm giác thoải mái: Vì các màu sắc trong bộ màu tương tự này gần nhau, nên chúng có thể tạo ra cảm giác thoải mái và dễ chịu cho người xem.
- Tương phản thấp: Analogous colors có độ tương phản thấp, vì vậy chúng thường không được sử dụng để làm nổi bật một phần của thiết kế.
- Dễ sử dụng: Analogous colors dễ sử dụng vì chúng dễ phối hợp với nhau và thường tạo ra một thiết kế hài hòa và ấm áp.
- Thường được sử dụng trong thiết kế tự nhiên: Analogous colors thường được sử dụng trong các thiết kế liên quan đến tự nhiên như các bức tranh phong cảnh hoặc các thiết kế sản phẩm về thiên nhiên.
Cách sử dụng analogous colors trong thiết kế
Analogous colors là một tập hợp các màu nằm gần nhau trên vòng màu (color wheel) và được sử dụng để tạo ra sự phối hợp màu sắc tự nhiên và hài hòa trong thiết kế. Dưới đây là các cách sử dụng analogous colors trong thiết kế:
- Chọn một màu chủ đạo: Chọn một màu chủ đạo từ vòng màu và sử dụng các màu tương tự nằm gần đó để tạo ra sự kết hợp màu sắc hài hòa và thú vị.
- Sử dụng màu chính và phụ: Sử dụng một màu chính nằm giữa các màu analogous colors và sử dụng các màu phụ để tạo ra sự tương phản và sự thú vị cho thiết kế.
- Thay đổi độ sáng và độ tương phản: Sử dụng các màu analogous colors với độ sáng và độ tương phản khác nhau để tạo ra sự tương phản và sự thú vị cho thiết kế.
- Sử dụng các màu trung tính: Sử dụng các màu trung tính như xám hoặc nâu để làm nổi bật các màu analogous colors và tạo ra sự cân bằng trong thiết kế.
- Sử dụng các màu bổ sung: Sử dụng các màu bổ sung nằm đối diện với các màu analogous colors trên vòng màu để tạo ra sự tương phản và sự thú vị cho thiết kế.
Tuy nhiên, khi sử dụng analogous colors, cần lưu ý đến việc sử dụng độ tương phản và độ sáng để tránh tạo ra một thiết kế màu sắc nhạt nhẽo hoặc quá đậm.


