Bạn có biết nghề nào không bao giờ có thể tuyệt chủng trong thế giới ngày nay không? Phát triển web! Khi internet trở thành xu hướng chủ đạo, ngày càng có nhiều người đạt được sự hiện diện trực tuyến tốt. Bạn có thể thấy khó tin, nhưng ngay bây giờ, một người nào đó ở đâu đó đang tạo tài khoản ngân hàng trực tuyến lần đầu tiên! Hấp dẫn phải không?
Bây giờ chúng tôi đã xác định rằng phát triển web là một điều cần thiết, đã đến lúc tìm hiểu một thực tế thú vị khác. Phần lớn các trang web trên internet sử dụng JavaScript. Ngay cả sau khi bạn thiết kế và cấu trúc một trang web bằng HTML và CSS, trang web đó vẫn ở trạng thái tĩnh. Vì vậy, chúng ta phải làm gì để thổi sức sống vào một trang web? Chúng tôi sử dụng JavaScript để làm cho các trang trở nên động và tương tác. Nói cách khác, chúng ta có thể coi JavaScript là linh hồn của một trang web! Nhưng bạn sẽ viết Code ở đâu? Các Code editor JavaScript.
Trong bài đăng này, chúng ta sẽ xem xét một số trình chỉnh sửa JavaScript tuyệt vời. Chúng tôi cũng sẽ nói về việc chọn những thứ tốt nhất từ danh sách để phù hợp với nhu cầu của bạn. Vì vậy, chúng ta hãy đi sâu vào những điều này một cách chi tiết.
Tại sao chúng ta cần một Code editor JavaScript?
Tuy nhiên, trước khi xem xét các trình chỉnh sửa, trước tiên chúng ta hãy trả lời tại sao chúng ta cần một trình chỉnh sửa JavaScript ngay từ đầu.
Bạn có biết sự thật rằng hầu như tất cả các developer đều dành rất nhiều thời gian trên máy tính và code editor! Code editor là chương trình để chỉnh sửa source code của các chương trình phần mềm.
Nếu các bạn đang sử dụng JavaScript, bạn sẽ cần một Code editor JavaScript. Code editor của JavaScript sẽ tạo ra một giao diện developer thân thiện và dễ sử dụng cho người dùng. Dễ tại, tạo nội dung cập nhật động, tất cả cái gì cần thiết nhất cho JavaScript. Ngày xưa, các developer thường sử dụng Notepad ++ để viết code JavaScript.
Nhưng khi quy mô của các dự án trở nên khổng lồ và nhiều tính năng hơn ra đời, các nhà phát triển cần một thứ gì đó mới. Họ cần các tính năng như tích hợp Git, tự động hoàn thành, hỗ trợ plugin, v.v. Vì một Code editor văn bản cơ bản không thể cung cấp những hỗ trợ này, nhu cầu về Code editor mã đã nảy sinh.
Trong thế giới ngày nay, có một số trình chỉnh sửa mã giúp các nhà phát triển đẩy mã của họ trong Git. Nhiều trình chỉnh sửa có các plugin để làm đẹp mã hoặc IntelliSense để tự động hoàn thành mã. Trong phần tiếp theo, chúng ta sẽ thảo luận về sáu trình chỉnh sửa JavaScript phổ biến. Chúng tôi cũng sẽ thảo luận về các tính năng và tìm ra tính năng nào tốt nhất để chọn cho nhu cầu của bạn.
Xem thêm 11 Extension hỗ trợ lập trình JavaScript trong Visual Studio code
6 lựa Code editor JavaScript tốt nhất
Khi bạn đã quen thuộc khi sử dụng Code editor JS, việc chuyển đổi thay đổi code editor là rất khó. Chúng tôi sẽ cùng xem xét code editor nào là tốt nhất cho JavaScript.
Atom
Trước khi đi sâu vào các tính năng của Atom, trước tiên chúng ta hãy hiểu Atom là gì.
Atom là một trong những Code editor dựa trên mã nguồn hàng đầu cho JavaScript. Và bạn có biết phần tốt nhất là gì không? Atom miễn phí! Code editor mã nguồn mở này cũng rất dễ cài đặt. Các tính năng khác bao gồm hoàn thành mã thông minh và trình duyệt hệ thống tệp theo bản năng.
Bên cạnh đó, Atom có một tính năng gọi là công cụ tìm mờ. Công cụ tìm mờ giúp bạn làm việc nhanh hơn bằng cách cho phép chuyển đổi tệp ngay lập tức. Muốn thêm? Bạn có thể mở rộng khả năng của Atom bằng cách thêm các gói như Minimap, thẻ HTML tự động đóng và linter.
Được phát triển bởi GitHub, Atom là một ứng dụng dành cho máy tính để bàn được xây dựng bằng công nghệ web. Hầu hết các gói mở rộng đều có giấy phép phần mềm miễn phí và do cộng đồng xây dựng và duy trì. Atom dựa trên Electron (trước đây gọi là Atom Shell),một khuôn khổ cho phép các ứng dụng máy tính để bàn đa nền tảng sử dụng Chromium và Node.js. Atom được viết bằng CoffeeScript và Less, nhưng phần lớn nó đã được chuyển đổi sang JavaScript.
Xem thêm Cài đặt IDE lập trình Flutter trên window
Atom được phát hành từ bản beta, là phiên bản 1.0, vào ngày 25 tháng 6 năm 2015.

Ưu điểm
- Tích hợp Git
- Hỗ trợ đa nền tảng
- Hỗ trợ nhiều con trỏ
Nhược điểm
- Đôi khi không ổn định
- Thiếu thực thi mã
- Chậm hơn các editor hàng đầu khác
Visual Studio Code
VS code là công cụ lập trình tuyệt vời cho người lập trình, Với VS code chúng ta có thể lập trình được từ java, c, python hay thậm chí các ngôn ngữ script như js và cả Golang. Với VS chúng ta có khả năng tùy biến trong cài đặt các extension và tạo riêng các tiện ích mở rộng riêng.
Microsoft đã phát hành hầu hết mã nguồn của Visual Studio Code trên GitHub theo Giấy phép MIT được phép,trong khi các bản phát hành của Microsoft là phần mềm miễn phí độc quyền.
Trong Khảo sát dành cho nhà phát triển Stack Overflow 2021, Visual Studio Code được xếp hạng là công cụ môi trường dành cho nhà phát triển phổ biến nhất, với 70% trong số 82.000 người trả lời báo cáo rằng họ sử dụng nó.
Visual Studio Code được Microsoft công bố lần đầu tiên vào ngày 29 tháng 4 năm 2015 tại hội nghị Build 2015. Một bản dựng xem trước đã được phát hành ngay sau đó.
Xem thêm Điều gì tạo nên một trang web tốt?
Vào ngày 18 tháng 11 năm 2015, mã nguồn của Visual Studio Code đã được phát hành theo Giấy phép MIT và có sẵn trên GitHub. Hỗ trợ mở rộng cũng đã được công bố. Vào ngày 14 tháng 4 năm 2016, Visual Studio Code đã hoàn thành giai đoạn xem trước công khai và được phát hành lên Web.

Ưu điểm
- Tiêu thụ bộ nhớ thấp
- Tích hợp bảng điều khiển
- Quản lý công việc
Nhược điểm
- Đôi khi trễ
- Thiếu hỗ trợ cho một số ngôn ngữ lập trình phổ biến
- Kiểm soát nguồn kém
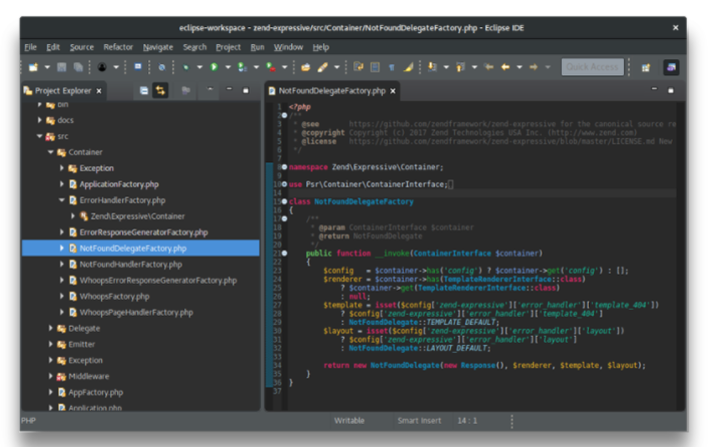
Eclipse
Một trong những IDE Java thường sử dụng là Eclipse. Tuy nhiên vẫn có thể sử dụng để code JavaScript chỉ với vai plugin đơn giản. Nói chung đây là một code editor hàng đầu đáng để sử dụng/
Về tổng thể, Nền tảng Eclipse chứa các chức năng cần thiết để xây dựng một IDE. Tuy nhiên, Nền tảng Eclipse tự nó là một cấu thành của các thành phần; bằng cách sử dụng một tập hợp con của các thành phần này, nó là có thể xây dựng các ứng dụng tùy ý. Nền tảng ứng dụng khách đa dạng Eclipse (RCP) là một trong những tập hợp con như vậy
Cơ sở mã ban đầu bắt nguồn từ IBM VisualAge.Bộ phát triển phần mềm Eclipse (SDK), bao gồm các công cụ phát triển Java, dành cho các nhà phát triển Java. Người dùng có thể mở rộng khả năng của nó bằng cách cài đặt các trình cắm thêm được viết cho Nền tảng Eclipse, chẳng hạn như các bộ công cụ phát triển cho các ngôn ngữ lập trình khác và có thể viết và đóng góp các mô-đun bổ trợ của riêng họ. Kể từ khi giới thiệu triển khai OSGi (Equinox) trong phiên bản 3 của Eclipse, các trình plugin thêm có thể được ngắt động và được gọi là gói (OSGI).

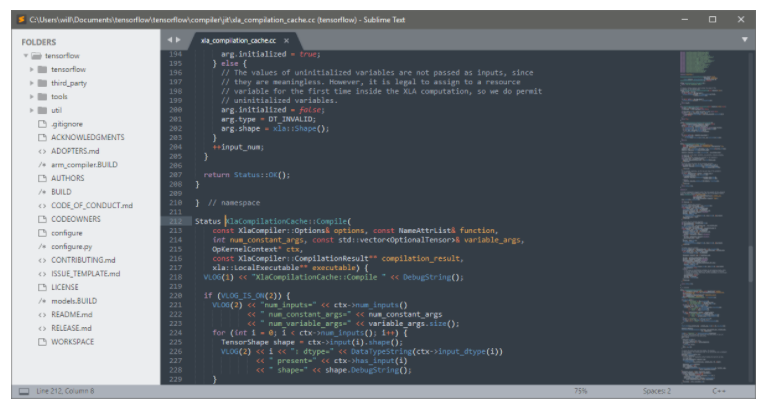
Sublime Text

Sublime có thể được tải xuống từ trang web chính thức. Phiên bản 3 hiện có sẵn trong bản beta cho cả OS X, Windows và Ubuntu. Ngoài ra còn có một phiên bản di động có thể dễ dàng chạy từ thẻ USB.
Bạn có thể tải xuống Sublime Text miễn phí, tuy nhiên, chính thức thì không. Sau thời gian đánh giá, bạn phải nhận được giấy phép để tiếp tục sử dụng. Tuy nhiên, bản thân trang tải xuống tuyên bố rằng không có giới hạn thời gian bắt buộc để đánh giá, điều này làm cho nó có vẻ như là một điều tự nguyện. Nếu bạn quyết định lấy giấy phép, bạn sẽ phải trả $ 70.
Sau khi chọn phiên bản mong muốn của bạn, quá trình tải xuống sẽ được thực hiện nhanh chóng. Như đã đề cập trong bài đánh giá Atom, Sublime khá nhỏ. Kho lưu trữ cài đặt có dung lượng 8MB mỏng và sau khi cài đặt chương trình chỉ có dung lượng 22MB và thay đổi.
Sau khi cài đặt, đã đến lúc khởi động đầu tiên. Khi thực hiện, bạn sẽ thấy màn hình sau:
Tính năng và lợi ích
Sublime có rất nhiều người hâm mộ cuồng nhiệt. Các từ “trình soạn thảo mã tốt nhất từ trước đến nay” thường xuyên bị bỏ trực tuyến. Hãy xem tại sao lại như vậy.
Từ thiết kế chung, Atom và Sublime Text rất giống nhau. Điều này không có gì ngạc nhiên khi nhiều người nghĩ rằng Atom thực sự dựa trên Sublime.
Vì lý do đó, không có gì ngạc nhiên khi cả hai đều đi kèm với tính năng tự động hoàn thành mã và đánh dấu cú pháp. Mặc dù trên thực tế, có lẽ không có trình soạn thảo mã hiện đại nào đáng giá muối của nó có thể làm được nếu không có.
Sublime có hỗ trợ bản địa cho vài chục ngôn ngữ lập trình và sẽ tô màu các phần tử mã một cách thích hợp (thậm chí nó còn có một số chủ đề màu khác nhau – thông tin thêm về điều đó bên dưới). Trình chỉnh sửa mã thậm chí sẽ cảnh báo bạn về lỗi phân tích cú pháp trong thời gian thực!
Ngoài ra, Sublime đi kèm với tính năng autocomplete – bao gồm cả các biến do người dùng tạo – và code. Loại thứ hai làm cho các đoạn mã lớn nhỏ gọn hơn để xem bằng cách ẩn các phần của nó.
Brackets
Adobe là người tạo ra Code editor mã nguồn mở Brackets.Với công dụng gọn, nhẹ có khả năng chuyển đổi chi tiết từ PSD thành CSS
Một trong những tính năng tốt nhất mà Brackets khoe là Live Preview. Bạn có thể xem mọi thay đổi trong mã đang hoạt động như thế nào trong thời gian thực. Tính năng này giống như Adobe Dreamweaver. Bạn cũng có thể nâng cao khả năng của Code editor này bằng cách cài đặt các plugin. Một số tính năng hữu ích bao gồm Autoprefixer, code-gấp, Markdown Preview, Smart Highlighting và Snippets.
Ưu điểm
- Giao diện người dùng đơn giản
- Mã hóa
- Xem trước trình duyệt trực tiếp
Nhược điểm
- Thời gian ra mắt cao
- Quản lý project khó
- Hiệu suất thấp sử dụng thấp
NetBeans
NetBeans là một IDE đa dạng sử dụng các mô-đun để phát triển ứng dụng JavaScript. Phần tốt nhất là khoảng cách thời gian giữa việc cài đặt NetBeans và việc sử dụng nó ít hơn so với các Code editor khác. Một số tính năng của NetBeans là mã đánh dấu cú pháp và ngữ nghĩa, hoàn thành mã thông minh và Subversion. Những người khác bao gồm hỗ trợ Mercurial và Git tích hợp.

Đây là một tính năng tiện lợi khác dành cho bạn! Thật dễ dàng để sửa đổi không gian làm việc của NetBeans. Ngoài ra, bạn chỉ có thể kéo các tab và định vị lại chúng trong khung ứng dụng. Và tất nhiên, như chúng ta đã biết, mỗi nhà phát triển đều có một phong cách phát triển khác nhau. Trong NetBeans, bạn có thể tùy chỉnh các nút trên thanh công cụ theo phương pháp và sự tiện lợi của mình. Và bạn có biết một tính năng tiện dụng khác không? Người dùng có thể tạo các phím tắt của riêng mình!
Ưu điểm
- Mạnh mẽ cho tự động hóa
- Tái cấu trúc ấn tượng
- Quản lý dịch vụ tốt
Nhược điểm
- Tiêu thụ nhiều tài nguyên hệ thống hơn
- Hỗ trợ tích hợp kém
- Cửa sổ bật lên gây khó chịu
Đã đến lúc chọn Code editor JavaScript tốt nhất
Trong phần trước, chúng ta đã thảo luận về sáu Code editor JavaScript tốt nhất. Bây giờ đến phần khó — chọn cái tốt nhất. Điều này cũng giống như việc chọn hệ điều hành tốt nhất. Người dùng Windows rõ ràng sẽ nói rằng Windows là tốt nhất và sẽ không phù hợp với bất kỳ hệ thống nào khác. Mặt khác, người dùng Linux hoặc Mac sẽ thấy Linux hoặc Mac tốt hơn nhiều so với bất kỳ hệ điều hành nào khác.
Khi nói đến Code editor JavaScript, bạn phải cân nhắc một số yếu tố trước khi chọn một:
- Uyển chuyển
- Hỗ trợ tích hợp
- Quản lý dự án tốt
- Màn biểu diễn
- Gỡ lỗi nâng cao
Nhưng khi nói đến trình chỉnh sửa JS, tùy thuộc vào nhu cầu của bạn, cuộc chiến để giành được thứ tốt nhất luôn chỉ có hai: Visual Studio Code và Sublime T
máy lẻ
Nếu bạn là một lập trình viên có kinh nghiệm, bạn sẽ không tìm thấy lựa chọn nào tốt hơn Sublime. Trên thực tế, tất cả các tính năng mà VSCode cung cấp đã có trong Sublime từ rất lâu rồi. Trình chỉnh sửa nhanh chóng và dễ dàng để tổ chức và tìm kiếm thông qua các tệp và mã. Hơn nữa, bạn có thể dễ dàng chuyển đến bất kỳ biểu tượng hoặc chức năng nào bằng các phím tắt. Không cần rời tay khỏi bàn phím, bạn có thể viết mã và chuyển xung quanh tệp. Nhưng đối với những lập trình viên mới làm quen, Sublime sẽ mất một thời gian để làm quen. Một bất lợi khác là Sublime chỉ là một Code editor. Không có tùy chọn nào để kiểm tra mã của bạn.
Nếu bạn chưa quen với việc viết code, bạn sẽ thấy các tính năng của VS Code thân thiện với người dùng hơn nhiều. Bạn có thể chọn các phím tắt và mọi tính năng khác khá dễ dàng. Hơn nữa, đối với các nhà phát triển Angular hoặc Node, giao diện dòng lệnh có sẵn rất hữu ích. VS Code cũng cung cấp cho bạn tùy chọn gỡ lỗi mã của bạn nếu bạn đã cài đặt Node.js. Ngoài ra, vì VS Code được phát triển bởi Microsoft, bạn không phải lo lắng về việc hỗ trợ. Có rất nhiều tài liệu và video hướng dẫn giải thích tất cả các tính năng và hướng dẫn sử dụng. Mặt khác, rất khó tìm thấy các blog, diễn đàn và tài liệu của Sublime. Sublime chỉ hữu ích nếu bạn biết mình sắp làm gì.
Nâng cao hiệu quả môi trường làm việc của bạn với Code editor JavaScript
Nếu bạn là một nhà phát triển, bạn có thể mong muốn làm cho môi trường làm việc của mình trở nên dễ chịu và hiệu quả hơn. Trong trường hợp này, một Code editor JavaScript tuyệt vời là cách để đi. Nói một cách cá nhân, chúng tôi không phải lúc nào cũng có thể đánh giá và so sánh rõ ràng giữa các Code editor văn bản và quyết định rằng một trình chỉnh sửa nào đó là tốt nhất. Ý kiến khác nhau ở mỗi người dùng và theo nhu cầu của mỗi người dùng.


