Checkout page (trang thanh toán) là bước cuối cùng trong quy trình mua sắm trực tuyến, nơi người dùng hoàn tất giao dịch của mình. Một trải nghiệm người dùng (UX) tốt trên trang thanh toán không chỉ giúp tăng tỷ lệ chuyển đổi mà còn giảm tỷ lệ thoát và giỏ hàng bị bỏ rơi. Bài viết này sẽ hướng dẫn bạn cách tối ưu hóa UX của checkout page để tạo ra trải nghiệm thanh toán mượt mà và hiệu quả.
Tầm Quan Trọng Của UX Trong Checkout Page
Tỷ Lệ Chuyển Đổi và Tỷ Lệ Thoát
Trang thanh toán là yếu tố quyết định đến tỷ lệ chuyển đổi của một website thương mại điện tử. Một trang thanh toán phức tạp và khó sử dụng sẽ làm tăng tỷ lệ thoát và giỏ hàng bị bỏ rơi. Ngược lại, một trang thanh toán tối ưu hóa UX sẽ giúp người dùng hoàn tất giao dịch nhanh chóng và dễ dàng.
Trải Nghiệm Thanh Toán và Sự Hài Lòng Của Khách Hàng
Trải nghiệm thanh toán mượt mà không chỉ giúp tăng tỷ lệ chuyển đổi mà còn cải thiện sự hài lòng và lòng tin của khách hàng đối với thương hiệu. Điều này đặc biệt quan trọng trong việc xây dựng mối quan hệ lâu dài và thúc đẩy sự quay lại của khách hàng.
Thiết Kế UX Cho Checkout Page
Tối Ưu Hóa Giao Diện và Quy Trình Thanh Toán
Thiết kế checkout page cần đơn giản, trực quan và dễ hiểu. Các bước trong quy trình thanh toán nên được tối ưu hóa để giảm thiểu số lần nhấp chuột và thời gian hoàn tất giao dịch.
One-Page Checkout (Thanh Toán Một Trang)
One-page checkout giúp người dùng hoàn tất giao dịch nhanh chóng bằng cách hiển thị tất cả các bước trên một trang duy nhất. Điều này giúp giảm số lần chuyển trang và tạo ra trải nghiệm liền mạch.
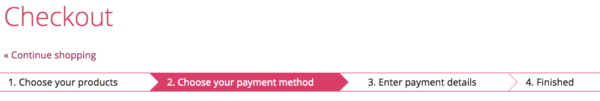
Multi-Step Checkout (Thanh Toán Nhiều Bước)
Multi-step checkout chia quy trình thanh toán thành nhiều bước nhỏ, giúp người dùng dễ dàng theo dõi và không cảm thấy bị quá tải. Mỗi bước nên có hướng dẫn rõ ràng và các nút điều hướng dễ thấy.

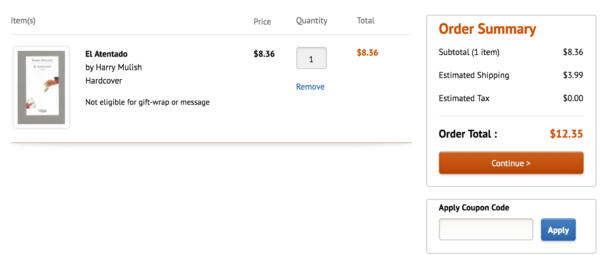
Mẫu Đơn Thanh Toán và Thông Tin Khách Hàng
Mẫu đơn thanh toán cần đơn giản và chỉ yêu cầu những thông tin cần thiết. Sử dụng các trường thông tin động và tự động điền để giảm thiểu công việc của người dùng.

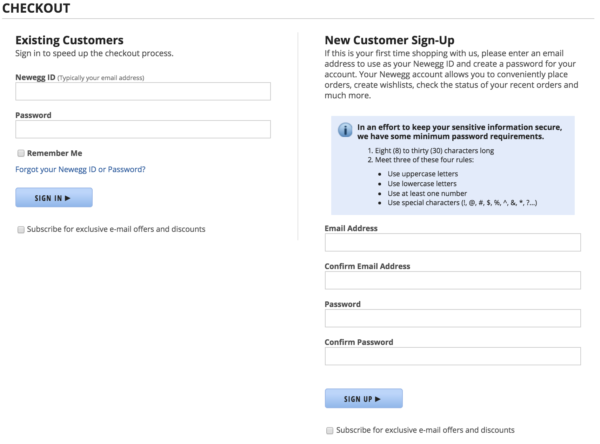
Guest Checkout (Thanh Toán Không Cần Đăng Ký)
Cung cấp tùy chọn thanh toán không cần đăng ký giúp người dùng mới hoàn tất giao dịch mà không cần tạo tài khoản. Điều này giúp giảm tỷ lệ thoát và giỏ hàng bị bỏ rơi.
Lưu Trữ Thông Tin Khách Hàng
Cho phép người dùng lưu trữ thông tin thanh toán để sử dụng cho các lần mua sắm sau, giúp tiết kiệm thời gian và tạo trải nghiệm liền mạch.

Phương Thức Thanh Toán và Cổng Thanh Toán
Cung cấp nhiều phương thức thanh toán phổ biến như thẻ tín dụng, PayPal, chuyển khoản ngân hàng và các ví điện tử để đáp ứng nhu cầu của mọi khách hàng.
Payment Gateway (Cổng Thanh Toán)
Chọn các cổng thanh toán tin cậy và bảo mật để đảm bảo an toàn cho giao dịch của khách hàng. Sử dụng các chứng chỉ bảo mật SSL và hiển thị biểu tượng tin cậy để tạo lòng tin.
Giảm Thiểu Tỷ Lệ Thoát và Giỏ Hàng Bị Bỏ Rơi
Tính Khả Dụng (Usability)
Đảm bảo rằng trang thanh toán dễ sử dụng trên mọi thiết bị, bao gồm cả điện thoại di động và máy tính bảng. Kiểm tra và tối ưu hóa tính khả dụng để người dùng không gặp phải bất kỳ trở ngại nào trong quá trình thanh toán.
Thanh Toán Không Ma Sát (Frictionless Checkout)
Loại bỏ các yếu tố gây khó khăn hoặc mất thời gian trong quá trình thanh toán. Điều này bao gồm việc loại bỏ các bước không cần thiết, đơn giản hóa mẫu đơn và tối ưu hóa tốc độ tải trang.
Khôi Phục Giỏ Hàng (Cart Recovery)
Sử dụng email khôi phục giỏ hàng để nhắc nhở người dùng hoàn tất giao dịch nếu họ rời khỏi trang thanh toán mà chưa hoàn tất. Cung cấp mã giảm giá hoặc khuyến mãi để khuyến khích họ quay lại.
Phản Hồi và Xác Nhận Đơn Hàng
Phản Hồi UI (UI Feedback)
Cung cấp phản hồi rõ ràng và kịp thời cho người dùng trong suốt quá trình thanh toán. Sử dụng các thông báo trạng thái để cho người dùng biết họ đang ở bước nào và điều gì sẽ xảy ra tiếp theo.
Xác Nhận Đơn Hàng
Gửi email xác nhận đơn hàng chi tiết ngay sau khi giao dịch được hoàn tất. Đảm bảo rằng email này bao gồm tất cả các thông tin cần thiết như mã đơn hàng, sản phẩm đã mua, tổng số tiền và thông tin liên hệ.
Kết Luận
Tối ưu hóa UX của checkout page là một bước quan trọng để cải thiện trải nghiệm người dùng và tăng tỷ lệ chuyển đổi cho website thương mại điện tử. Bằng cách đơn giản hóa quy trình thanh toán, cung cấp các phương thức thanh toán đa dạng và đảm bảo tính khả dụng trên mọi thiết bị, bạn có thể tạo ra một trải nghiệm thanh toán mượt mà và hiệu quả.
Chia sẻ bài viết này nếu bạn thấy nó hữu ích và đừng quên theo dõi chúng tôi để cập nhật những bài viết mới nhất về thiết kế UX/UI và tối ưu hóa trải nghiệm người dùng.


