HTTP/2 là một giao thức tiến tiến dành cho việc truyền tải dữ liệu, nâng cao đáng kể tốc độ của trang web và tiềm năng tạo lợi ích cho chiến lược tối ưu hóa công cụ tìm kiếm (SEO) của bạn. Hôm nay các bạn hãy cùng W3seo tìm hiểu về giao thức http/2
SPDY là gì ?
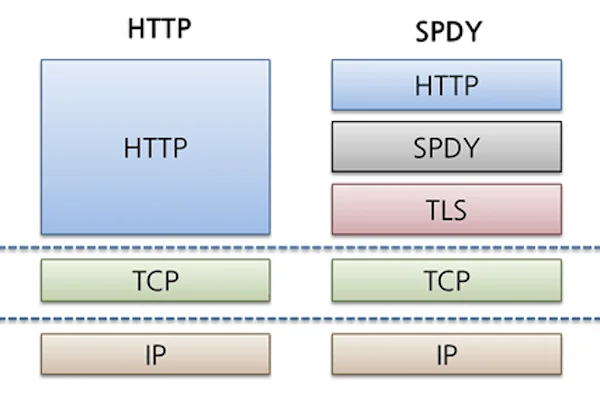
SPDY (phát âm là “speedy”) là một giao thức truyền tải siêu văn bản (HTTP) được phát triển bởi Google nhằm tăng tốc độ tải trang web và cải thiện hiệu suất của các ứng dụng web. Được giới thiệu lần đầu tiên vào cuối năm 2009, SPDY là một phần trong nỗ lực của Google để tối ưu hóa tốc độ truy cập internet và trải nghiệm người dùng. Giao thức này đã đặt nền móng cho sự phát triển của HTTP/2, phiên bản tiếp theo của giao thức HTTP được chuẩn hóa bởi Internet Engineering Task Force (IETF).

Mục Tiêu và Thiết Kế của SPDY
Mục tiêu chính của SPDY là giảm thiểu độ trễ khi truyền tải các tài nguyên trên web. Để đạt được mục tiêu này, SPDY tập trung vào các cải tiến sau:
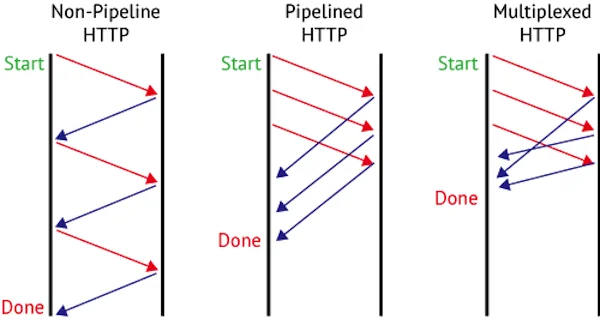
- Đa Kênh (Multiplexing): SPDY cho phép nhiều yêu cầu và phản hồi được truyền tải đồng thời trên một kết nối TCP duy nhất. Điều này giúp loại bỏ sự trì hoãn do phải thiết lập nhiều kết nối TCP cho mỗi yêu cầu riêng lẻ như trong HTTP/1.1.
- Ưu Tiên Tài Nguyên (Resource Prioritization): SPDY cho phép gán mức độ ưu tiên cho các yêu cầu khác nhau. Nhờ đó, các tài nguyên quan trọng như HTML và CSS có thể được tải trước, cải thiện tốc độ hiển thị trang web.
- Nén Tiêu Đề (Header Compression): SPDY sử dụng thuật toán nén tiêu đề để giảm kích thước của các yêu cầu và phản hồi HTTP, tiết kiệm băng thông và tăng tốc độ truyền tải.
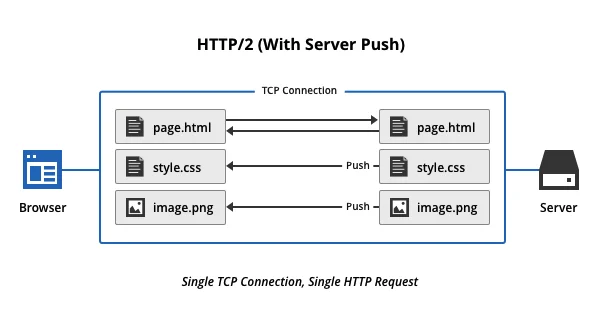
- Giao Tiếp Máy Chủ Đẩy (Server Push): SPDY cho phép máy chủ đẩy các tài nguyên bổ sung đến trình duyệt mà không cần trình duyệt yêu cầu trước, giảm thiểu độ trễ và cải thiện tốc độ tải trang.
Lợi Ích của SPDY
Nhờ các cải tiến trên, SPDY mang lại nhiều lợi ích đáng kể cho hiệu suất web:
- Tăng Tốc Độ Tải Trang: Bằng cách giảm thiểu số lượng kết nối TCP và nén dữ liệu, SPDY giúp trang web tải nhanh hơn đáng kể so với HTTP/1.1.
- Cải Thiện Trải Nghiệm Người Dùng: Với tốc độ tải trang nhanh hơn, người dùng có trải nghiệm mượt mà và liên tục hơn khi truy cập web.
- Tiết Kiệm Băng Thông: Nén tiêu đề và giảm thiểu dữ liệu truyền tải giúp tiết kiệm băng thông, đặc biệt hữu ích trong các môi trường có băng thông hạn chế.
Sự Chuyển Tiếp từ SPDY Sang HTTP/2
Mặc dù SPDY không bao giờ trở thành một chuẩn chính thức, nhưng những ý tưởng và công nghệ của nó đã ảnh hưởng sâu sắc đến quá trình phát triển HTTP/2. Nhiều tính năng tiên tiến của SPDY, như đa kênh và nén tiêu đề, đã được tích hợp vào HTTP/2, giúp HTTP/2 trở thành một giao thức nhanh hơn và hiệu quả hơn so với HTTP/1.1. Vào năm 2015, IETF chính thức phê chuẩn HTTP/2 và Google tuyên bố sẽ dần dần ngừng hỗ trợ SPDY để tập trung vào HTTP/2.
SPDY đã đóng vai trò quan trọng trong việc thúc đẩy sự phát triển của các giao thức truyền tải web. Những cải tiến và ý tưởng của SPDY không chỉ giúp cải thiện hiệu suất web mà còn đặt nền tảng cho sự ra đời của HTTP/2, một bước tiến quan trọng trong việc tối ưu hóa tốc độ và hiệu suất truy cập internet. SPDY là một minh chứng rõ ràng cho sự đổi mới trong lĩnh vực công nghệ, với mục tiêu không ngừng cải thiện trải nghiệm người dùng và hiệu suất web.
Http/2 là gì ?
HTTP/2 là phiên bản thứ hai của giao thức truyền tải siêu văn bản (HTTP), được phát triển nhằm cải thiện hiệu suất và tốc độ truyền tải dữ liệu trên web so với phiên bản trước đó, HTTP/1.1. Được chính thức phê chuẩn bởi Internet Engineering Task Force (IETF) vào năm 2015, HTTP/2 mang đến nhiều cải tiến quan trọng giúp tối ưu hóa việc tải trang web và trải nghiệm người dùng.
Lý Do Ra Đời của HTTP/2
HTTP/1.1 đã phục vụ internet suốt hơn một thập kỷ, nhưng với sự phát triển không ngừng của web, những hạn chế của nó dần trở nên rõ rệt. HTTP/1.1 gặp khó khăn trong việc quản lý nhiều yêu cầu đồng thời từ một trang web, dẫn đến tình trạng tắc nghẽn và chậm trễ trong việc tải trang. Nhằm khắc phục những hạn chế này, HTTP/2 được thiết kế để giảm độ trễ và tăng tốc độ tải trang thông qua nhiều cải tiến kỹ thuật.

Các Đặc Điểm Nổi Bật của HTTP/2

Đa Kênh (Multiplexing)
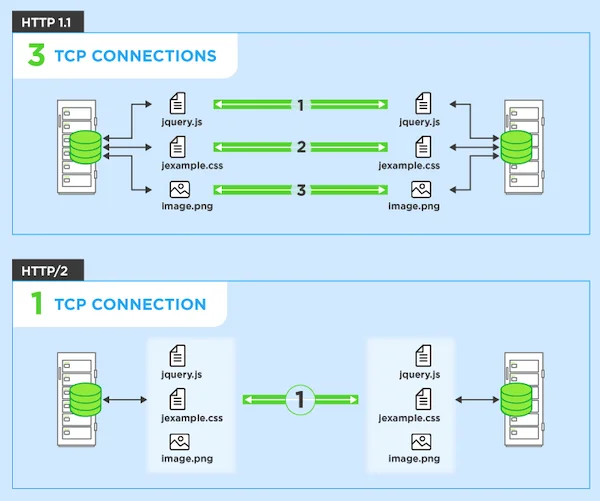
Một trong những cải tiến quan trọng nhất của HTTP/2 là khả năng xử lý đa kênh. Với HTTP/1.1, mỗi yêu cầu mới cần một kết nối TCP riêng, dẫn đến việc lãng phí tài nguyên và tăng thời gian chờ. HTTP/2 giải quyết vấn đề này bằng cách cho phép nhiều yêu cầu và phản hồi được truyền tải đồng thời qua một kết nối TCP duy nhất. Điều này giúp giảm thiểu thời gian chờ và tối ưu hóa băng thông.
Nén Tiêu Đề (Header Compression)
HTTP/2 sử dụng một thuật toán nén tiêu đề có tên HPACK để giảm kích thước của dữ liệu tiêu đề được truyền tải. Với HTTP/1.1, tiêu đề HTTP thường rất lớn và gây lãng phí băng thông. Bằng cách nén tiêu đề, HTTP/2 giúp giảm kích thước dữ liệu truyền tải và tăng tốc độ truyền tải.
Ưu Tiên và Phụ Thuộc (Prioritization and Dependency)
HTTP/2 cho phép các yêu cầu được gán mức độ ưu tiên khác nhau, giúp trình duyệt có thể tải các tài nguyên quan trọng trước. Ví dụ, các tài nguyên như HTML và CSS có thể được tải trước các tài nguyên ít quan trọng hơn như hình ảnh. Điều này cải thiện hiệu suất tổng thể của trang web và mang lại trải nghiệm người dùng mượt mà hơn.
Giao Tiếp Máy Chủ Đẩy (Server Push)
Một tính năng đáng chú ý khác của HTTP/2 là khả năng máy chủ đẩy các tài nguyên bổ sung đến trình duyệt mà không cần trình duyệt yêu cầu trước. Điều này giúp giảm thiểu độ trễ và tăng tốc độ tải trang bằng cách dự đoán và chuẩn bị trước các tài nguyên cần thiết.

Lợi Ích của HTTP/2
Nhờ những cải tiến kỹ thuật này, HTTP/2 mang lại nhiều lợi ích đáng kể cho hiệu suất web. Trang web tải nhanh hơn, sử dụng băng thông hiệu quả hơn, và trải nghiệm người dùng được cải thiện rõ rệt. Đồng thời, HTTP/2 yêu cầu sử dụng mã hóa TLS (Transport Layer Security), tăng cường bảo mật cho dữ liệu truyền tải.
HTTP/2 là một bước tiến quan trọng trong việc phát triển các giao thức truyền tải web. Với những cải tiến vượt trội về đa kênh, nén tiêu đề, ưu tiên tài nguyên, và máy chủ đẩy, HTTP/2 giúp tối ưu hóa hiệu suất và trải nghiệm người dùng trên web. Trong bối cảnh internet ngày càng phát triển và yêu cầu ngày càng cao về tốc độ và bảo mật, HTTP/2 đóng vai trò then chốt trong việc nâng cao chất lượng dịch vụ và đáp ứng nhu cầu của người dùng toàn cầu.
HTTP/1.1 so với HTTP/2
HTTP/1.1 và HTTP/2 là hai phiên bản quan trọng của giao thức truyền tải siêu văn bản (HTTP), đóng vai trò quan trọng trong việc truyền tải dữ liệu trên internet. Mặc dù cả hai đều nhằm mục đích giúp trình duyệt và máy chủ giao tiếp hiệu quả hơn, HTTP/2 đã mang lại nhiều cải tiến vượt trội so với HTTP/1.1. Sự khác biệt giữa hai phiên bản này thể hiện rõ nhất ở các khía cạnh như hiệu suất, cấu trúc, và khả năng xử lý dữ liệu.
Hiệu Suất và Độ Trễ
HTTP/1.1 hoạt động dựa trên nguyên tắc từng yêu cầu một, có nghĩa là mỗi yêu cầu mới phải thiết lập một kết nối TCP riêng. Điều này dẫn đến tình trạng “chặn đầu dòng” (head-of-line blocking), nơi mà một yêu cầu bị chậm có thể làm chậm các yêu cầu khác, gây ra độ trễ không cần thiết. Ngược lại, HTTP/2 sử dụng kỹ thuật đa kênh (multiplexing), cho phép nhiều yêu cầu và phản hồi được truyền tải đồng thời trên một kết nối TCP duy nhất. Điều này giúp giảm thiểu độ trễ, tăng tốc độ truyền tải và tối ưu hóa băng thông, từ đó cải thiện hiệu suất tổng thể của trang web.
Nén Tiêu Đề
Trong HTTP/1.1, các tiêu đề HTTP thường rất lớn và lặp đi lặp lại giữa các yêu cầu, gây lãng phí băng thông và làm chậm tốc độ truyền tải. HTTP/2 khắc phục điều này bằng cách sử dụng thuật toán nén tiêu đề HPACK, giúp giảm kích thước của dữ liệu tiêu đề được truyền tải. Việc này không chỉ tiết kiệm băng thông mà còn tăng tốc độ truyền tải dữ liệu, đặc biệt hữu ích trong các ứng dụng web có nhiều yêu cầu nhỏ và lặp lại.
Ưu Tiên Tài Nguyên
HTTP/2 giới thiệu tính năng ưu tiên tài nguyên, cho phép các yêu cầu được gán mức độ ưu tiên khác nhau. Điều này giúp trình duyệt xác định những tài nguyên nào cần được tải trước và những tài nguyên nào có thể tải sau. Ví dụ, các tài nguyên quan trọng như HTML và CSS có thể được gán ưu tiên cao hơn, trong khi hình ảnh và script có thể được tải sau. Chức năng này cải thiện hiệu suất tổng thể của trang web và mang lại trải nghiệm người dùng mượt mà hơn.
Giao Tiếp Máy Chủ Đẩy
Một tính năng đáng chú ý khác của HTTP/2 là khả năng giao tiếp máy chủ đẩy (server push). Điều này cho phép máy chủ gửi các tài nguyên bổ sung đến trình duyệt mà không cần trình duyệt yêu cầu trước, giúp giảm thiểu độ trễ và tăng tốc độ tải trang. Ví dụ, khi tải một trang HTML, máy chủ có thể đẩy các tệp CSS và JavaScript liên quan đến trình duyệt ngay lập tức, thay vì chờ cho đến khi trình duyệt yêu cầu chúng.
Bảo Mật
HTTP/2 yêu cầu sử dụng mã hóa TLS (Transport Layer Security), tăng cường bảo mật cho dữ liệu truyền tải. Mặc dù HTTP/1.1 cũng hỗ trợ mã hóa thông qua HTTPS, việc bắt buộc mã hóa trong HTTP/2 đảm bảo rằng mọi kết nối đều an toàn và bảo mật, bảo vệ dữ liệu người dùng khỏi các cuộc tấn công mạng.
So với HTTP/1.1, HTTP/2 mang lại nhiều cải tiến vượt trội về hiệu suất, độ trễ, nén tiêu đề, ưu tiên tài nguyên và bảo mật. Những cải tiến này không chỉ làm tăng tốc độ tải trang mà còn cải thiện trải nghiệm người dùng, giúp HTTP/2 trở thành một công cụ quan trọng trong việc nâng cao hiệu suất và chất lượng của các ứng dụng web hiện đại. Trong bối cảnh internet ngày càng phát triển và yêu cầu ngày càng cao về tốc độ và bảo mật, HTTP/2 đóng vai trò then chốt trong việc đáp ứng nhu cầu của người dùng toàn cầu.


