Khi duyệt các trang web, bạn có thể nhận thấy biểu tượng ba thanh nằm ở góc trên cùng bên trái hoặc bên phải của trang web. Biểu tượng này được gọi là biểu tượng bánh hamburger và nó được sử dụng để lưu trữ các tùy chọn điều hướng. Mặc dù tương đối đơn giản (chỉ mất vài phút để tạo menu bánh hamburger trong các công cụ tạo mẫu), đây là một trong những yếu tố gây tranh cãi nhất của thiết kế. Một số nhà thiết kế thích sử dụng nó, những người khác không thích nó.
Trong bài viết này, chúng tôi sẽ xem xét khái niệm menu hamburger, ưu và nhược điểm của nó, và chia sẻ một bộ sưu tập các trang web tuyệt vời sử dụng menu hamburger.
Menu hamburger là gì?
Menu hamburger là một biểu tượng được sử dụng trên trang web và trong các ứng dụng, khi được nhấp hoặc nhấn, sẽ mở ra menu bên hoặc navigation. Nó được gọi là “Menu hamburger” vì nó có hình dạng của món bánh sandwich nổi tiếng. Biểu tượng này được tạo ra bởi nhà thiết kế Norm Cox cho giao diện người dùng đồ họa của máy trạm Xerox Star vào năm 1981. Mục tiêu của Cox là tạo ra một biểu tượng có thể thông báo cho người dùng rằng một list các items được ẩn đằng sau nó.
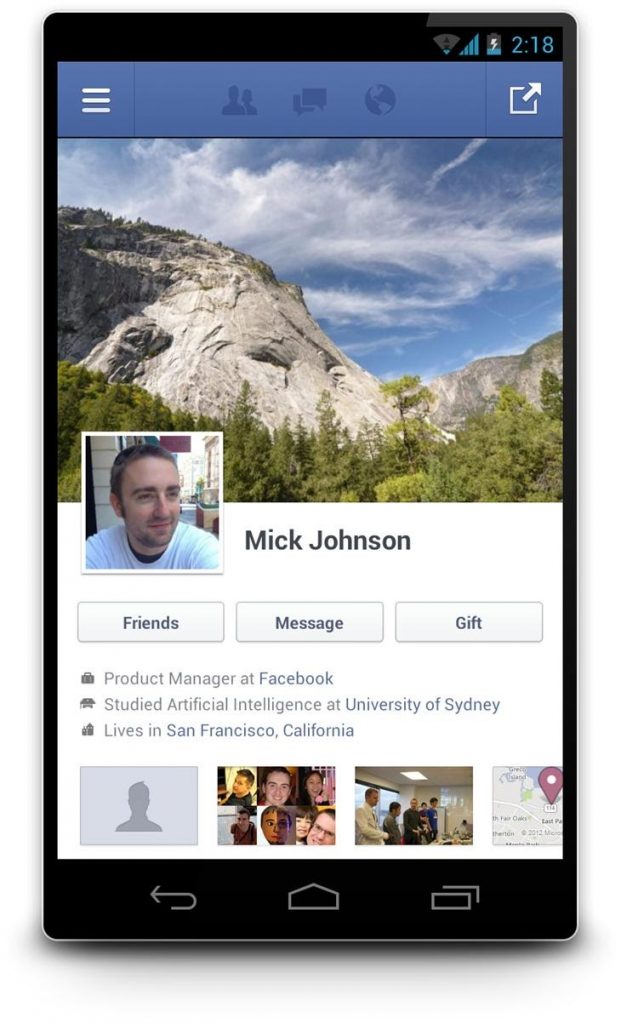
Sau Xerox Star, menu bánh hamburger đã trở thành một kiểu điều hướng không phổ biến và vẫn như vậy trong gần ba thập kỷ. Nhưng tình hình đã thay đổi vào năm 2009 khi điện thoại thông minh bắt đầu có được sức hút. Không gian màn hình là một thứ quý giá trên thiết bị di động và các nhà thiết kế cần đưa vô số thông tin vào màn hình có thể bỏ túi. Menu hamburger dường như là một giải pháp tốt cho vấn đề này và biểu tượng bắt đầu xuất hiện trong nhiều ứng dụng di động phổ biến như Facebook.
Ngay sau đó, nó bắt đầu lan rộng trên Internet và nhiều trang web cũng như ứng dụng di động đã áp dụng mô hình này. Ngày nay, nhiều bộ giao diện người dùng (UI) phổ biến dùng làm tài liệu tham khảo cho người tạo sản phẩm được thiết kế với menu bánh hamburger.

Ưu và nhược điểm của thiết kế menu bánh hamburger
Khi nói đến trải nghiệm người dùng (UX), menu bánh hamburger là một khái niệm gây tranh cãi – vì nó có những lợi ích và nhược điểm riêng. Điều quan trọng là phải cân nhắc cả hai trước khi đưa ra quyết định sử dụng mẫu này. Hãy bắt đầu với những lợi ích của Menu bánh hamburger:
- Nó sắp xếp hợp lý các bố cục màn hình. Sự bừa bộn là kẻ thù tồi tệ nhất của khả năng sử dụng tốt. Các nhà thiết kế biết rằng sự chú ý của người dùng là một nguồn tài nguyên quý giá và điều quan trọng là tránh bị phân tâm. Menu hamburger là một cơ chế tiết kiệm không gian vì tất cả các tùy chọn điều hướng chỉ hiển thị sau một lần nhấp hoặc chạm. Bằng cách chuyển tùy chọn điều hướng khỏi màn hình, bạn tập trung sự chú ý của người dùng vào nội dung.
- Nó được công nhận tốt. Bộ não con người giải mã hình ảnh nhanh hơn lời nói và điều tuyệt vời về biểu tượng ba thanh là nó là một trong những biểu tượng được mọi người hiểu rõ. Mặc dù nhiều người dùng có thể không biết nó được gọi là “menu hamburger”, nhưng họ có thể dễ dàng hiểu nó làm gì.
Bây giờ, hãy nói về những nhược điểm của menu hamburger:
- Nó ít được phát hiện hơn. Như một câu tục ngữ cổ nói, “” Những gì khuất tầm nhìn là ngoài tâm trí. ” Menu bánh hamburger ẩn các tùy chọn điều hướng, và để nhìn thấy chúng, trước tiên người dùng phải nhấp hoặc nhấn vào biểu tượng. Nhưng khi người dùng không nhìn thấy các tùy chọn điều hướng của họ ngay từ đầu, họ sẽ ít có khả năng tương tác với chúng hơn.
- Nó không thể quét được. Ở trạng thái mặc định, các tùy chọn điều hướng trong menu bánh hamburger vẫn bị ẩn. Điều này khiến người dùng khó hiểu những công cụ điều hướng nào có sẵn khi họ truy cập lần đầu tiên trên một trang.
- Nó cần thêm nỗ lực của người dùng. Người dùng phải mất ít nhất hai lần nhấp hoặc nhấn để điều hướng đến một trang khác. Người dùng phải nhấp vào biểu tượng bánh hamburger trước để xem các tùy chọn, sau đó họ cần tìm tùy chọn mà họ đang tìm kiếm và nhấp vào nó.
Biểu tượng menu bánh hamburger nên được đặt ở bên trái hay bên phải của màn hình?
Mặc dù không có câu trả lời đúng hay sai duy nhất, nhưng điều quan trọng là phải chia sẻ một số khuyến nghị chung cho các nhà thiết kế đang cân nhắc Menu bánh hamburger. Nếu bạn đang thiết kế trang web, bạn nên đặt các biểu tượng bánh hamburger ở góc trên cùng bên trái của trang. Ở thế giới phương Tây, người dùng bắt đầu quét một trang từ trái sang phải và menu bánh hamburger sẽ là thứ đầu tiên họ chú ý.
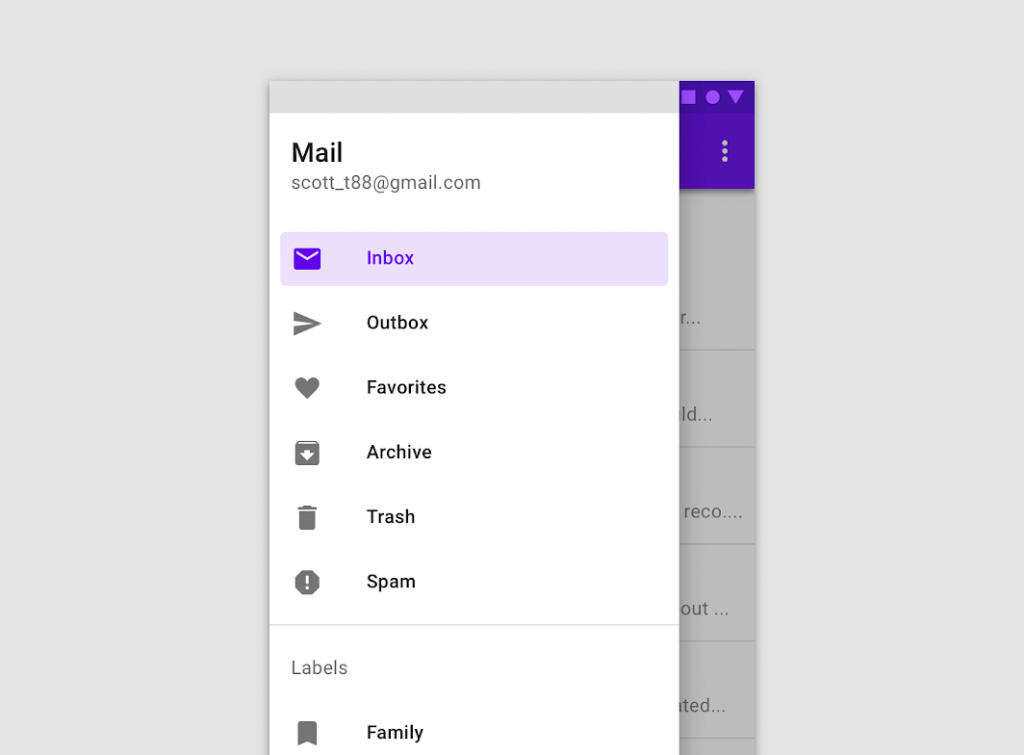
Nếu bạn đang thiết kế một ứng dụng Android, bạn nên tuân theo các nguyên tắc của Material Design. Đối với các ngôn ngữ từ trái sang phải, menu bánh hamburger nên được đặt ở góc trên cùng bên trái của màn hình. Điều này có nghĩa là ngăn điều hướng hoặc menu bên cũng sẽ mở ra từ phía bên trái của màn hình.

Thiết kế lý tưởng cho menu hamburger di động là gì?
Menu hamburger là một mẫu điều hướng phổ biến trên nhiều ứng dụng và trang web dành cho thiết bị di động. Vì màn hình di động có bất động sản tương đối nhỏ nên việc sử dụng mẫu này sẽ có lợi để để lại nhiều không gian hơn cho nội dung. Đồng thời, biểu tượng bánh hamburger có thể khó tiếp cận với người dùng trên thiết bị di động. Khi màn hình di động ngày càng lớn, người dùng ngày càng khó tiếp cận biểu tượng bánh hamburger nằm ở góc trên cùng của màn hình.
Nếu bạn quyết định sử dụng menu hamburger cho trang web hoặc ứng dụng dành cho thiết bị di động của mình, các quy tắc đơn giản sau sẽ giúp bạn tạo thiết kế menu hamburger lý tưởng cho thiết bị di động:
- Ưu tiên các điểm đến và phân cấp điều hướng. Sử dụng menu bánh hamburger khi sản phẩm của bạn có nhiều hơn năm điểm đến cấp cao nhất hoặc hai hoặc nhiều cấp phân cấp điều hướng. Nếu bạn có từ năm tùy chọn điều hướng quan trọng như nhau trở xuống, bạn nên sử dụng điều hướng hiển thị (ví dụ: thanh tab).
- Đặt các tùy chọn điều hướng trong một cột. Sắp xếp các điểm đến theo mức độ quan trọng của người dùng, có nghĩa là các tùy chọn quan trọng hơn nên đi về phía trên cùng, trong khi các tùy chọn ít quan trọng hơn nên đi về phía dưới cùng. Bằng cách hiển thị các tùy chọn điều hướng này trong danh sách dọc, bạn giúp người dùng quét chúng dễ dàng hơn.
- Không bao giờ kết hợp các mẫu điều hướng cho điều hướng chính. Bạn không nên trộn menu bánh hamburger với các mẫu điều hướng khác, chẳng hạn như thanh tab, vì nó sẽ gây nhầm lẫn cho người dùng của bạn. Chỉ nên có một mẫu điều hướng chính cho mỗi ứng dụng hoặc trang web.
- Cố gắng sử dụng menu bánh hamburger cho các tùy chọn phụ. Menu bánh hamburger rất phù hợp để lưu trữ các tùy chọn điều hướng phụ hoặc các tùy chọn không trực tiếp phục vụ mục tiêu điều hướng chính của bạn.

Một số ví dụ điển hình về các trang web menu bánh hamburger là gì?
Bây giờ bạn đã biết mẫu điều hướng nổi tiếng này là gì, đã đến lúc chia sẻ một số trang web phổ biến có menu bánh hamburger:
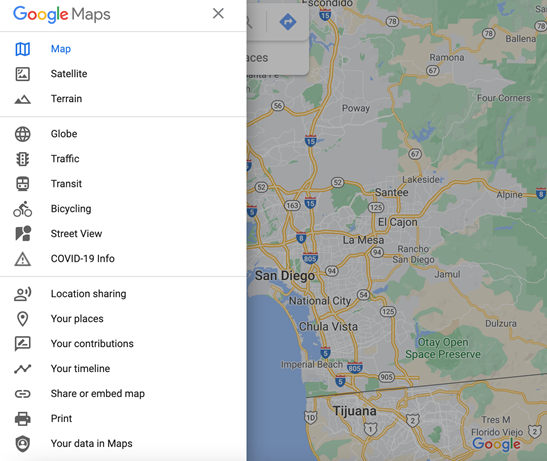
Google Maps
Google Maps là một trang web ưu tiên nội dung. Nó cung cấp cho người dùng chính xác những gì họ mong đợi từ nó. Khu vực chính của màn hình được dành riêng cho một bản đồ với một số điều khiển giao diện người dùng (UI) thiết yếu, bao gồm các công cụ phóng to và thu nhỏ. Tất cả các nút điều hướng phụ được ẩn đi trong menu bánh hamburger.

Adidas
Thiết kế trang web của Adidas đặt menu bánh hamburger ở góc trên bên trái của trang. Adidas tuân theo mô hình Ưu tiên +, vì menu bánh hamburger chỉ hiển thị khi chế độ xem của người dùng trở nên tương đối nhỏ.

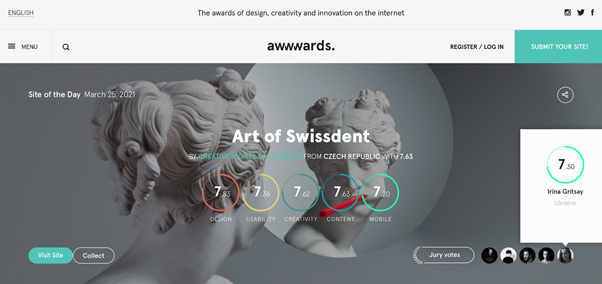
Awwwards
Awwwards là một tập hợp các trang web sáng tạo và đổi mới. Thiết kế của trang web này theo một cách tiếp cận tối giản. Để cố gắng tập trung sự chú ý của người dùng vào nội dung, họ sẽ loại bỏ tất cả các tạp âm thừa. Không có gì ngạc nhiên khi họ quyết định sử dụng Menu hamburger để đạt được mục tiêu này. Một điều tuyệt vời về Awwwards là họ bổ sung biểu tượng menu với nhãn “Menu”. Bằng cách đó, họ giảm thiểu khả năng người dùng không thể phát hiện ra biểu tượng menu bánh hamburger.

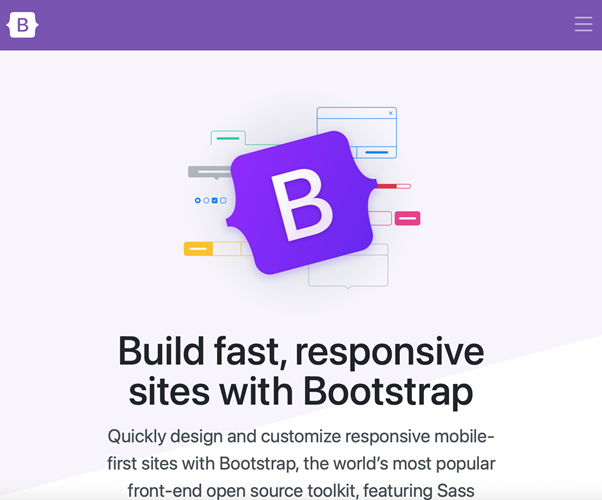
Bootstrap
Bootstrap là bộ công cụ mã nguồn mở front-end phổ biến nhất thế giới. Nó cho phép các nhà thiết kế web tạo các bố cục đáp ứng một cách nhanh chóng. Điểm ngắt là các khối xây dựng của thiết kế đáp ứng. Các nhà thiết kế sử dụng chúng để kiểm soát cách bố cục của chúng có thể được điều chỉnh cho phù hợp với các khung nhìn cụ thể. Bootstrap sử dụng menu hamburger cho các điểm ngắt nhỏ (tức là nhỏ hơn 576px).

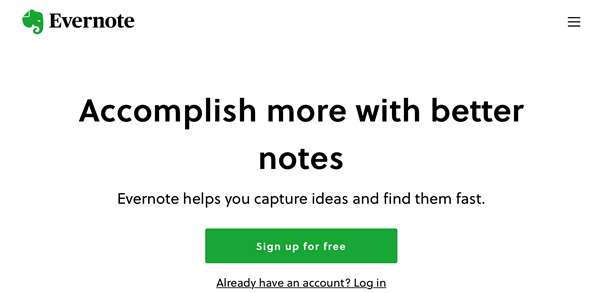
Evernote
Evernote là một sản phẩm được thiết kế để ghi chú và sắp xếp các thông tin khác nhau. Thiết kế trang chủ trang web của Evernote có menu bánh hamburger ở góc trên cùng bên phải của trang. Lưu ý rằng mỗi khối nội dung có bao nhiêu khoảng trắng, bao gồm giữa tên và biểu tượng của Evernote, dòng tiêu đề của trang và nút gọi hành động.

Khám phá xem menu bánh hamburger có phù hợp với trang web hoặc ứng dụng của bạn không
Khi bạn đang suy nghĩ về việc liệu menu hamburger có phù hợp với trang web của mình hay không, điều quan trọng là phải xem xét cách thức hoạt động của menu đối với người dùng của bạn. Menu hamburger có giúp điều hướng dễ dàng hơn không? Khi nghi ngờ, bạn luôn có thể kiểm tra thiết kế của mình với người dùng thực. Chạy thử nghiệm A / B với hai ví dụ thiết kế, bao gồm một ví dụ có menu bánh hamburger và một ví dụ có điều hướng hiển thị như thanh điều hướng cấp cao nhất. Đo thời gian hoàn thành tác vụ và xem tùy chọn nào phù hợp nhất với người dùng của bạn.


