Việc khởi chạy một trang web mới luôn thú vị – bạn đã làm việc chăm chỉ trên thiết kế tuyệt đẹp, nội dung tuyệt vời và giao diện người dùng nổi bật. Rõ ràng, bạn không thể chờ đợi để chia sẻ nó với cả thế giới.
Tại sao bạn cần kiểm tra trang web đẹp của mình trước khi khởi chạy nó? Bởi vì những điều như thế này có thể xảy ra:
Kiểm tra xem có bao nhiêu trang được Google lập chỉ mục
Và điều này:

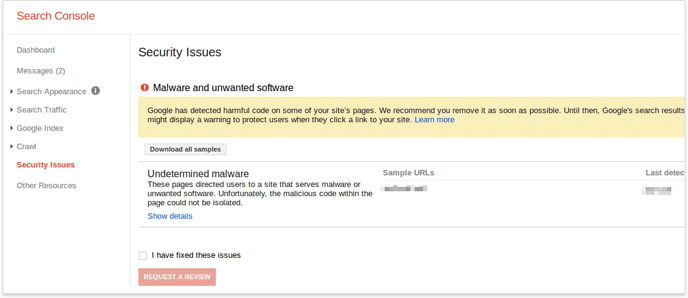
Và ngay cả điều này:

Google có thể thông báo cho bạn về các vấn đề bảo mật trên trang web của bạn

Tôi hy vọng tôi đã không làm bạn sợ vì sự thông minh của bạn! Tất cả những vấn đề đó có thể dễ dàng tránh được nếu quản trị viên web tuân theo các phương pháp hay nhất đơn giản khi khởi chạy trang web. Đừng lo lắng – tôi sẽ giải thích những hoạt động cốt lõi này và trang web của bạn sẽ ở trong tình trạng hoàn hảo khi bạn khởi chạy nó.
Trước khi bắt đầu, hãy vạch ra lịch trình ra mắt website của mình.
Làm việc không có lịch trình nhưng có deadline là một điều nguy hiểm. Một mặt, bạn có ảo tưởng rằng mọi thứ sẽ được hoàn thành vào ngày được đánh dấu đó trên lịch của bạn. Mặt khác, bạn thường phải đối phó với nhiều vấn đề và nhiệm vụ hơn dự định, vì vậy bạn cảm thấy căng thẳng ngay trước ngày ra mắt – cuối cùng, bạn trở nên lo lắng, mù mờ với các chi tiết và bỏ lỡ điều gì đó thực sự quan trọng.
Bên cạnh đó, thường có nhiều người làm việc trên một trang web mới – nhà phát triển, SEO, người kiểm tra, người viết nội dung và người quản lý sản phẩm, mỗi người đều có nhiệm vụ, mục tiêu và thời hạn riêng. Chiếc phao cứu sinh của bạn sẽ là một kế hoạch quản lý toàn diện xác định vai trò và trách nhiệm của từng thành viên trong nhóm.
Để thuận tiện, tôi đã quyết định chia tất cả các mẹo kiểm tra thành các danh mục, tùy thuộc vào nhóm / chuyên gia chịu trách nhiệm cho nhiệm vụ. Vì vậy, bạn có thể thoải mái cuộn đến phần mà bạn quan tâm nhất hoặc đọc mọi thứ từ đầu đến cuối!
Nhà phát triển và nhà thiết kế web cần làm gì để khởi chạy trang web mới
Danh sách kiểm tra khởi chạy trang web dành cho nhà phát triển
Đảm bảo tất cả các URL của trang web đang hoạt động và hoạt động bình thường
Thường là trường hợp một trang web được xây dựng bằng một nền tảng đặc biệt, nơi mọi thứ có thể được kiểm tra theo nhiều cách. Sau khi hoàn thiện chức năng và nội dung, đã đến lúc chuyển trang web sang sản xuất và thay đổi tất cả các URL. Tuy nhiên, điều này thường không diễn ra suôn sẻ.
Nếu bạn có một trang web công ty nhỏ với một vài trang đích được nhóm thành một vài phần, bạn có thể kiểm tra theo cách thủ công, nhập từng URL trực tiếp để đảm bảo các liên kết hoạt động bình thường. Tuy nhiên, nếu chúng ta đang nói về các trang web lớn hơn, thì việc kiểm tra URL phải được tự động hóa.
Cách kiểm tra các URL của một trang web để tìm các vấn đề
Khởi động WebSite Auditor, tạo một dự án cho trang web của bạn và để công cụ thu thập dữ liệu; tùy thuộc vào số lượng trang được phân tích, việc kiểm tra có thể mất từ một phút đến nửa giờ.
Công cụ sẽ quét nhiều vấn đề liên quan đến URL, bao gồm
- Url mã trạng thái 4xx
- Url có mã trạng thái 5xx
- Các trang có 302 chuyển hướng
- Liên kết bị hỏng

Sao chép các URL được đề cập và sau đó chia sẻ danh sách với nhóm nhà phát triển của bạn.
Kiểm tra tốc độ trang web
Bạn có biết tốc độ tải trang là một yếu tố xếp hạng chính thức của Google. Trở lại năm 2018, khi Google triển khai Bản cập nhật tốc độ trang đầu tiên, chúng tôi đã tổ chức một thử nghiệm chứng minh rằng Điểm tối ưu hóa tốc độ trang trung bình của một trang có mối tương quan đáng kể (0,97) với vị trí của nó trong SERPs. Và bây giờ, với việc Google đang trên đà bổ sung một tập hợp các yếu tố chất lượng trang khác vào thuật toán xếp hạng của mình, không có lý do gì để các trang của bạn tải một hoặc hai phút. Tốc độ trang web từ lâu đã trở thành một trong những ưu tiên hàng đầu của người làm SEO.
Cách kiểm tra hiệu suất trang web của bạn
Có rất nhiều công cụ để kiểm tra hiệu suất, bạn có thể truy cập PageSpeed Insights của Google và kiểm tra các trang ở đó hoặc quét nhanh trong WebSite Auditor. Bạn sẽ tìm thấy danh sách các trang tải chậm hơn trên trang web của mình (cùng với kích thước của từng trang) ngay trong bảng điều khiển Kiểm tra Trang web trong Trang quá lớn.

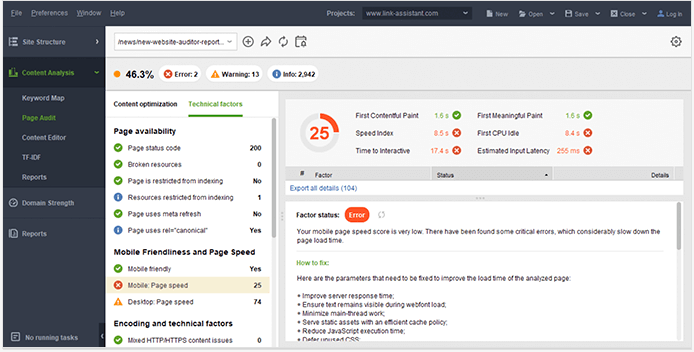
Để có phân tích chi tiết hơn về các vấn đề tốc độ trang, hãy chuyển đến mô-đun Phân tích nội dung, Trang, thêm hoặc chọn trang bạn cần kiểm tra, chuyển sang Yếu tố kỹ thuật ở phần bên trái và cuộn xuống Tốc độ trang cho cả máy tính để bàn và thiết bị di động.

Tại đây, bạn sẽ thấy một loạt các yếu tố mà Google sử dụng để đánh giá tốc độ trang – kích thước trang, thời gian phản hồi của máy chủ, số lượng chuyển hướng, hình ảnh không nén và tài nguyên, v.v. Tốt nhất, bạn nên kiểm tra xem trang web của mình có tất cả các yếu tố dưới đây không phần được đánh dấu bằng một dấu hiệu Chính xác màu xanh lá cây.
Danh sách kiểm tra để khắc phục tốc độ tải trang
Điều quan trọng là phải tìm kiếm các vấn đề về tốc độ trang ở nhiều nơi nhất có thể. Bạn có thể bắt đầu với các hoạt động sau:
- Lưu trữ các tệp phương tiện trên CDN (Mạng Phân phối Nội dung) – điều này sẽ giảm tải cho việc phân phát của bạn
- rs.
- Tích hợp Mô-đun Tốc độ trang với máy chủ web Apache hoặc Nginx của bạn để tự động hóa tối ưu hóa tốc độ của bạn, bao gồm cả việc thu nhỏ tài nguyên.
- Tìm kiếm một giải pháp lưu trữ nhanh hơn. Kiểm tra nhiều nhà cung cấp, đọc các bài đánh giá trên các diễn đàn và cộng đồng không thiên vị để chọn ra người chiến thắng.
- Nếu bạn khởi chạy một trang web dựa trên WordPress, hãy đảm bảo rằng bạn đã bật plugin bộ nhớ đệm, chẳng hạn như W3 Total Cache hoặc WP Super Cache.
- Thêm tiêu đề hết hạn – điều đó có nghĩa là bạn nên thêm một số mã để cho các trình duyệt biết liệu họ có nên yêu cầu một tệp cụ thể từ máy chủ hay không hoặc liệu họ có nên lấy nó từ bộ nhớ cache của trình duyệt hay không.
- Kích hoạt tính năng nén – bạn có thể nén các trang lớn (sử dụng các công cụ như Gzip) để giảm băng thông.
- Tối ưu hóa hình ảnh trên trang web của bạn. Tốt hơn là nên tránh hình ảnh BMP hoặc TIFF và dính vào JPEG và PNG. Ngoài ra, bạn nên tránh các dòng mã src hình ảnh trống.
- Giảm số lượng các trang có chuyển hướng (bạn nên thu thập các trang như vậy ở Bước 1.1), vì chúng cũng sẽ tác động tiêu cực đến thời gian tải của trang web.
Còn đợi gì nữa mà không lên kế hoạch kiểm tra tốc độ website của mình.
Đảm bảo rằng trang 404 được thiết lập chính xác
Hãy tưởng tượng một khách truy cập vào trang web của bạn nhưng không thực sự đến được, bởi vì họ đã nhập sai URL của trang hoặc nhấp vào một liên kết xấu trên trang web của người khác. Điều cuối cùng bạn muốn khách truy cập này nhìn thấy là một cảnh báo lỗi xấu xí.

Để tránh điều này, hãy đảm bảo bạn đã thiết lập trang 404 tùy chỉnh trên trang web của mình. Nhân tiện, WebSite Auditor sẽ gọi nó đến sự chú ý của bạn nếu bạn chưa:

Nếu bạn không quen với PHP và HTML, bạn có thể khó sửa đổi mẫu 404.php hoặc tạo trang từ đầu. Trong trường hợp đó, bạn sẽ phải giao nhiệm vụ này cho một người có kỹ năng.
Ngoài ra, bạn có thể sử dụng các plugin để tạo trang 404 tùy chỉnh, sử dụng các công cụ như 404page (chỉ hoạt động với các trang web dựa trên WordPress).
Đảm bảo trang web thân thiện với thiết bị di động
Bạn phải chấp nhận rằng chúng ta đang sống trong thế giới ưu tiên thiết bị di động, vì vậy bạn chắc chắn nên xem xét bố cục di động cho trang web mới của mình.
Bạn có thể kiểm tra xem trang web của mình có thân thiện với thiết bị di động hay không trong mô-đun Kiểm tra trang trong Trình kiểm tra trang web.
Nếu bạn phát hiện ra các vấn đề, tôi khuyên bạn nên xem các hướng dẫn chính thức của Google để tối ưu hóa thiết bị di động:
Tuy nhiên, bạn không nên dừng lại ở việc làm cho trang web của mình đáp ứng. Bạn sẽ có kết quả tốt hơn với lưu lượng truy cập trên thiết bị di động của mình nếu bạn suy nghĩ trước về nhu cầu và mong muốn của người dùng di động.
Cần gì để thực hiện đơn đặt hàng bằng phiên bản di động của trang web của bạn? Bạn có thực sự muốn các bài đăng trên blog của mình chiếm phần lớn hơn của trang chủ không? Có thể và thuận tiện để gửi cho bạn một email trực tiếp ngay từ trang web của bạn không? Marcus Miller có một danh sách kiểm tra tối ưu hóa trang web dành cho thiết bị di động tuyệt vời và đề cập đến những điểm sau:
- Giữ lời gọi hành động ở vị trí chính giữa và trung tâm.
- Giữ các menu ngắn gọn và hấp dẫn.
- Hợp lý hóa menu biểu mẫu.
- Đừng bắt người dùng chụm để thu phóng.
- Làm cho hình ảnh sản phẩm có thể mở rộng.
Và ngay cả khi bạn đã triển khai tất cả những điều trên, đừng quên kiểm tra xem phiên bản dành cho thiết bị di động của bạn đang hoạt động tốt như thế nào – luôn có điều gì đó có thể được cải thiện.
Xác thực mã và CSS
Mặc dù Google cho biết một số lỗi HTML / CSS sẽ không gây hại cho kết quả trang web của bạn, nhưng tôi vẫn khuyên bạn nên kiểm tra xem mã của mình sạch đến mức nào. Bạn có thể quét các trang để tìm lỗi bằng cả hai công cụ trực tuyến, chẳng hạn như W3C Markup Validator và W3C CSS Validator, và các công cụ dành cho máy tính để bàn, chẳng hạn như WebSite Auditor.
Để biết danh sách các trang có lỗi W3C, hãy chuyển đến bảng điều khiển Kiểm tra trang web của Người đánh giá WebSite và nhấp vào Trang có lỗi và cảnh báo W3C HTML và Trang có lỗi và cảnh báo CSS W3C. Bạn sẽ thấy danh sách các trang có lỗi ở phần bên phải của màn hình.

Tất cả đã sửa? Tuyệt vời, bây giờ đã đến lúc thực hiện một số SEO thích hợp và đảm bảo rằng các công cụ tìm kiếm sẽ yêu thích trang web của bạn ngay từ lúc thu thập dữ liệu đầu tiên. May mắn thay, các công cụ và plugin có thể giúp bạn kiểm tra kỹ thuật SEO của mình một cách nhanh chóng.
Người làm SEO cần làm gì – cùng với danh sách kiểm tra SEO
Kiểm tra các sự cố lập chỉ mục có thể xảy ra
Nếu bạn chỉ có thể thực hiện một nhiệm vụ SEO kỹ thuật duy nhất trước khi khởi chạy trang web của mình, theo ý kiến của tôi, đó phải là nhiệm vụ này – đảm bảo rằng trình thu thập thông tin có thể dễ dàng truy cập các trang và nội dung trang web của bạn.
Để xem liệu có bất kỳ trang nào bị chặn lập chỉ mục hay không, hãy truy cập WebSite Auditor và làm theo các bước sau:
1. Tại Bước 1 của quá trình tạo / xây dựng lại dự án, hãy chọn hộp Bật tùy chọn chuyên gia.
2. Ở Bước 2, bỏ chọn hộp Làm theo hướng dẫn trong robots.txt và nhấn Tiếp theo.

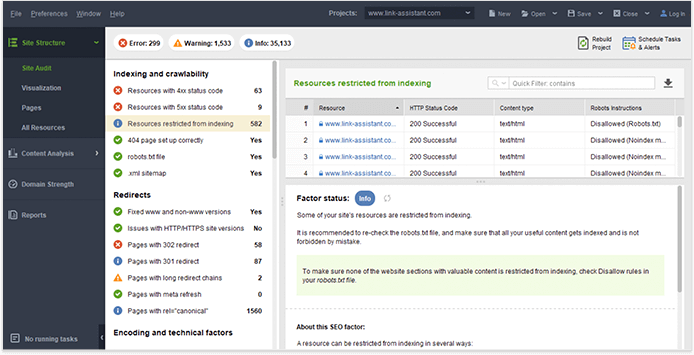
3. Khi quá trình thu thập thông tin hoàn tất, hãy nhấp vào Tài nguyên bị hạn chế lập chỉ mục để xem phần nào trên trang web của bạn không thể được thu thập thông tin bởi các công cụ tìm kiếm. Đảm bảo rằng không có trang và tài nguyên quan trọng nào trên trang web của bạn (chẳng hạn như CSS và JavaScript của bạn) là ở đó.

Kiểm tra các vấn đề trùng lặp
Nội dung trùng lặp rất khó và có nhiều mặt. Bất kể điều gì gây ra sự cố trùng lặp, trang web của bạn có thể bị lãng phí ngân sách thu thập thông tin, liên kết loãng và xếp hạng thấp hơn. Không ai muốn rơi vào cái bẫy đó vì vậy hãy xem bạn có thể làm gì để bảo vệ trang web mới của mình tốt hơn.
1. Chọn phiên bản (www hoặc không phải www) ưa thích cho miền của bạn
Nếu bạn chưa xác định phiên bản ưa thích cho trang web của mình, các công cụ tìm kiếm có thể thu thập thông tin và lập chỉ mục nhiều URL có nội dung giống hệt nhau. Trong WebSite Auditor, bạn sẽ thấy liệu mình có phải sửa lỗi này trong Site Audit, các phiên bản có www và không www hay không.

2. Tránh nội dung cóp nhặt
Bây giờ, hãy để tôi nói chuyện với chủ sở hữu trang web thương mại điện tử trước! Tôi biết việc tạo mô tả sản phẩm độc đáo cho hàng nghìn mặt hàng và trang khó như thế nào, nhưng đó chính xác là điều bạn nên làm. Và mặc dù một số phần của nội dung đó (thông số kỹ thuật, dữ liệu kích thước, v.v.) sẽ giống hệt nhau trên nhiều trang web, phần lớn hơn trong mô tả của bạn phải là duy nhất.
Và nếu bạn muốn đi sâu vào các chi tiết kỹ thuật hơn để làm sạch một trang web thương mại điện tử khỏi các vấn đề trùng lặp, hãy đọc hướng dẫn tuyệt vời này của Dan Kern.
3. Tránh các thẻ meta trùng lặp
Hãy cẩn thận với cài đặt CMS của bạn – đảm bảo rằng bạn không sử dụng thẻ tiêu đề meta và thẻ mô tả meta giống hệt nhau cho hàng trăm trang.
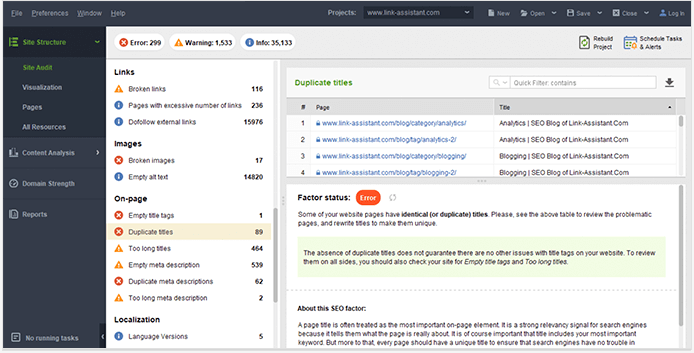
Bạn sẽ phát hiện một trang có các thẻ meta trùng lặp trong mô-đun Kiểm tra trang web, trong Tiêu đề trùng lặp và Mô tả meta trùng lặp.

Bất cứ khi nào nội dung trên trang web của bạn có thể được tìm thấy ở nhiều URL, nó nên được chuẩn hóa cho các công cụ tìm kiếm – bạn có thể làm điều đó bằng cách chỉ định thuộc tính rel = canonical hoặc bằng cách sử dụng chuyển hướng 301.
Đảm bảo các URL thân thiện với công cụ tìm kiếm
Kiểm tra xem URL của trang web của bạn có được mã hóa rõ ràng hay không – bạn nên tránh các URL động và URL quá dài. Bạn có thể tìm thấy các cảnh báo URL này trong Kiểm tra trang web, URL.

Bên cạnh đó, công cụ cho phép kiểm tra cấu trúc trang web. Bằng cách này, bạn có thể tối ưu hóa các thư mục của mình để đảm bảo chúng thể hiện các chủ đề và hệ thống phân cấp nội dung của bạn. Sau khi thực hiện các thay đổi cần thiết, chỉ cần nhấp vào Xây dựng lại Dự án để trang web được thu thập lại thông tin một lần nữa.

Cài đặt Google Analytics và tạo tài khoản trong Search Console
Thiết lập theo dõi Google Analytics cho trang web của bạn trước khi phát hành – bạn không nên trì hoãn việc này, vì bạn có thể dễ dàng quên nó sau này và rất nhiều dữ liệu sẽ bị mất. Xin lưu ý rằng việc thêm mã theo dõi có thể khác nhau tùy thuộc vào cấu hình CMS của bạn.
Tôi cũng khuyên bạn nên thêm các bộ lọc để loại trừ lưu lượng truy cập từ (các) IP của văn phòng bạn.
1. Đăng nhập vào Google Analytics
2. Nhấp vào Quản trị và chọn Tất cả bộ lọc. Nhấn + Thêm bộ lọc.
3. Chỉ định tiêu chí lọc và nhấp vào Lưu.

Để liên kết dữ liệu Bảng điều khiển tìm kiếm của Google với tài khoản Google Analytics của bạn, hãy đăng nhập vào Google Analytics, chuyển đến Cài đặt quản trị, thuộc tính và nhấp vào nút Điều chỉnh Bảng điều khiển tìm kiếm.
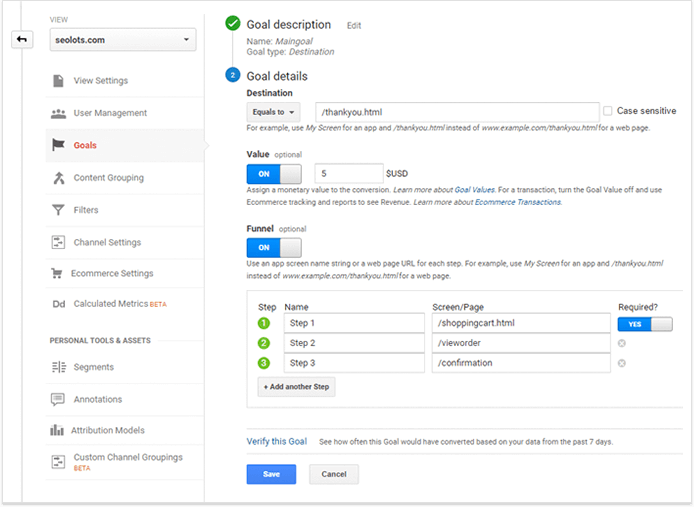
Cuối cùng, định cấu hình mục tiêu cho chuyển đổi của bạn: đăng nhập vào tài khoản Google Analytics của bạn, điều hướng đến mô-đun Chuyển đổi, chọn Mục tiêu và nhấp vào nút Thiết lập mục tiêu. Sau đó, bạn sẽ điền dữ liệu cho các trang chuyển đổi của mình.

Lập bản đồ từ khóa cho trang web
Nghiên cứu từ khóa là xương sống của tất cả các hoạt động SEO tiếp theo của bạn và bạn có thể dành hàng giờ đồng hồ để xây dựng và chỉnh sửa danh sách từ khóa của mình. Những gì tôi khuyên bạn nên làm ở bước này là tạo một bản đồ từ khóa cho các trang quan trọng hàng đầu của bạn, hay còn gọi là trang chủ và các trang danh mục.
Vì vậy, sau khi bạn thực hiện một số nghiên cứu từ khóa ban đầu, hãy xem lại cấu trúc trang web của bạn và ánh xạ từ khóa của bạn đến các trang đích của trang web.
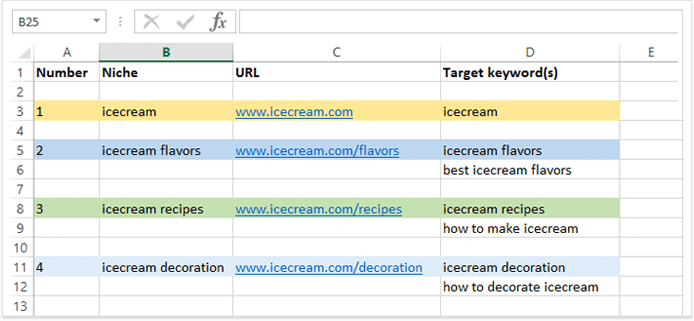
Bạn có thể quản lý điều này bằng một bảng tính đơn giản:

Hoặc nếu bạn quản lý từ khóa trong Trình theo dõi xếp hạng, bạn có thể chuyển đến mô-đun Bản đồ từ khóa (trong Từ khóa mục tiêu) và lập bản đồ truy vấn với các trang đích ngay tại đó.

Tại sao bạn cần bản đồ từ khóa này?
1. Nó sẽ hợp lý hóa các hoạt động tối ưu hóa trên trang của bạn.
2. Nó sẽ giúp kiểm tra hiệu suất của các trang được sắp xếp theo các chủ đề nhất định dễ dàng hơn.
3. Nó sẽ giúp đảm bảo tất cả các trang quan trọng nhất đều nhắm mục tiêu các từ khóa cần thiết.
4. Nó sẽ hữu ích cho người tạo và biên tập nội dung của bạn.
Tối ưu hóa các thẻ meta và nội dung
Tối ưu hóa tiêu đề và mô tả không phải là hoạt động thú vị nhất mà bạn có thể có, nhưng nó chắc chắn mang lại hiệu quả và may mắn là về mặt kỹ thuật thì nó rất đơn giản.
Để kiểm tra tiêu đề, thẻ meta và thẻ thay thế của trang web của bạn, hãy chuyển đến Trình kiểm tra trang web, Kiểm tra trang web và xem qua các yếu tố của phần Trên trang:

Sau đó, bạn có thể chuyển sang mô-đun Kiểm tra trang và có cái nhìn tổng quan chi tiết hơn về mức độ tối ưu hóa của một trang cho các từ khóa mục tiêu của bạn.
Tôi thực sự khuyên bạn nên
ou hãy xem qua bảng điều khiển TF-IDF trong WebSite Auditor để khám phá các thuật ngữ quan trọng nhất có liên quan đến chủ đề của bạn và đã được thu thập từ các đối thủ cạnh tranh hàng đầu của bạn.

Sử dụng lược đồ để đánh dấu nội dung
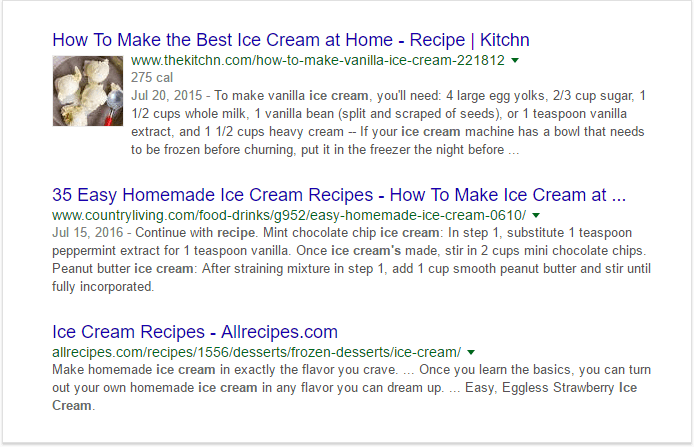
Mẹo SEO thuần kỹ thuật là thêm đánh dấu lược đồ. Nó cho các công cụ tìm kiếm biết dữ liệu của bạn có ý nghĩa gì và giúp họ trình bày nó theo cách thân thiện hơn với người dùng. Sử dụng ngôn ngữ vi dữ liệu đặc biệt, bạn có thể cho các công cụ tìm kiếm biết nhiều hơn về nội dung của bạn. Chỉ cần xem ví dụ sau:

Kết quả đầu tiên sử dụng đánh dấu lược đồ và nó chắc chắn nổi bật so với phần còn lại. Nhân tiện, trang web này thực sự được liệt kê hai lần trên trang đầu tiên của kết quả của Google, đi vào cả đoạn trích nổi bật:

Và điều này không chỉ hoạt động cho các trang web công thức – bạn có thể sử dụng đánh dấu cho các bài báo, doanh nghiệp địa phương, nhà hàng, các tập phim truyền hình và xếp hạng, đánh giá sách, phim, ứng dụng phần mềm, sự kiện, sản phẩm, v.v.
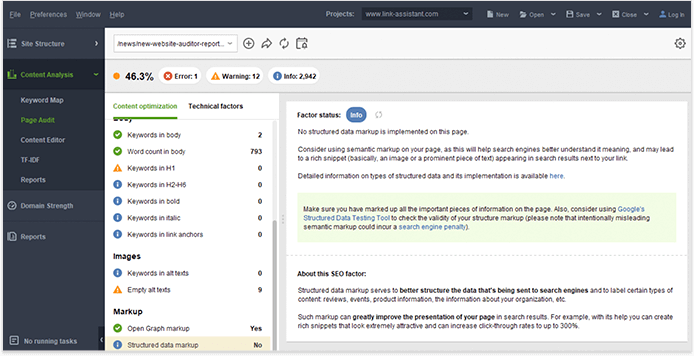
Trong WebSite Auditor, bạn có thể kiểm tra dữ liệu có cấu trúc trang và đánh dấu Open Graph, nếu nó đã được thêm trước đó:

Kiểm tra UX
Điểm này cũng nằm trong danh sách kiểm tra tối ưu hóa công cụ tìm kiếm. Google quan tâm rất nhiều đến sự hài lòng của người dùng, vì vậy thật hợp lý khi giả sử công cụ tìm kiếm có thể thu thập một số dữ liệu trải nghiệm người dùng và sau đó sử dụng nó để cung cấp kết quả tìm kiếm.
Khi bạn vừa khởi chạy một trang web, bạn không có bất kỳ dữ liệu nào về tỷ lệ thoát hoặc thời gian phiên để sử dụng. Dù sao, có một số manh mối khác để kiểm tra khả năng sử dụng trang web của bạn. Công việc của nhà phát triển web của bạn là đảm bảo trang web tải nhanh và trông đẹp mắt trên nhiều thiết bị – đó có thể là một nửa thành công trong trải nghiệm người dùng của bạn.
Đừng quên cấu trúc liên kết, không ai thích mồi và chuyển đổi cũ cho dù nó xảy ra ở đâu.
Nếu bạn muốn tìm hiểu thêm về cách hành vi của người dùng liên quan đến SEO, hãy đọc hướng dẫn của chúng tôi về cách tối ưu hóa số liệu người dùng để có thứ hạng tốt hơn.
Người viết quảng cáo và biên tập viên cần làm gì để khởi chạy trang web mới
Danh sách kiểm tra khởi chạy trang web dành cho người viết quảng cáo
Nội dung đặc biệt là xương sống cho sự thành công của trang web của bạn. Trang web của bạn có thể thiếu một số yếu tố thiết kế hợp thời trang, nhưng nó chỉ đơn giản là không thể tồn tại nếu không có nội dung có giá trị và liên quan. Nói một cách ngắn gọn, hãy tạo ra nội dung chất lượng cao phục vụ mục đích của người dùng. Và đây là danh sách kiểm tra cho người viết quảng cáo và biên tập viên của bạn trước khi bạn chi nhiều tiền cho việc quảng bá nội dung.
Đảm bảo nội dung của bạn thêm giá trị
Trước khi khởi chạy trang web của mình, bạn phải xem xét nội dung của mình. Tự quảng cáo thuần túy không hoạt động thực sự hiệu quả. Bạn nên cung cấp lời khuyên của chuyên gia và các bài học có thể hành động, chia sẻ quan điểm độc đáo của bạn, phỏng vấn các nhà lãnh đạo ngành, v.v.
Điểm quan trọng ở đây là bạn nên có một số nội dung có giá trị này trước khi phát trực tiếp. Nếu không, mọi người sẽ truy cập trang web của bạn để xem thông báo ngắn “Giới thiệu” và “Xin chào thế giới!” bài đăng trên blog – bạn có nghĩ rằng họ sẽ đăng ký các bản cập nhật của bạn không? Không, người lướt Internet có quá nhiều phiền nhiễu để tiếp tục chờ đợi nội dung mà bạn chỉ hứa hẹn tạo ra.
Đọc lại nội dung của bạn
Việc giữ cho nội dung của bạn không có lỗi ngữ pháp dường như quá rõ ràng, nhưng vào cuối ngày, nó thường bị bỏ qua. Soát lỗi nội dung trang web của bạn có nghĩa là bạn đang thể hiện sự tôn trọng đối với khách truy cập trang web, rằng bạn thực sự quan tâm họ sẽ nghĩ gì về công ty và sản phẩm của bạn. Để hợp lý hóa quy trình, hãy sử dụng các ứng dụng hiệu đính, chẳng hạn như Hemingway và Grammarly.
Sử dụng định dạng thích hợp
Điều quan trọng là các trang và bài viết trên trang web của bạn trông không lộn xộn. Sử dụng các tiêu đề, tiêu đề phụ, danh sách, hình ảnh được định dạng và căn chỉnh đúng cách.
Đảm bảo nội dung là thực tế
Chúng ta đang sống trong thời đại của tin tức giả mạo – có quá nhiều thông tin trên mạng và thậm chí Google đã phải giới thiệu tính năng xác minh tính xác thực để không chỉ phục vụ kết quả tìm kiếm mà còn cả kết quả chứng minh tính xác thực. Chúng ta nhận được gì từ đó? Chỉ cần sao lưu các bài đăng của bạn với dữ liệu nghiên cứu, biểu đồ và kiểm tra tất cả các dữ kiện bạn đề cập.
Giữ phong cách nội dung ngắn gọn
Phong cách nội dung của bạn phải phù hợp với nguyên tắc biên tập của thương hiệu. Không, nó không có nghĩa là bạn phải viết toàn bộ cuốn sách hướng dẫn; các công ty thường có những hướng dẫn này được lưu trữ ở đâu đó và hoàn toàn bị bỏ qua. Điều thực sự quan trọng là xác định giọng nói và phong cách thực sự là của bạn và giữ chúng khi tạo nội dung, tài liệu tiếp thị, video, v.v.
Những thứ như định giá hợp lý. Dịch vụ tuyệt vời. Thông tin rõ ràng và đơn giản. Công nghệ giúp quản lý năng lượng của bạn dễ dàng hơn.
Và trên hết là sự trung thực và cởi mở.
Nếu bạn không chắc mình cần trang trọng hay dễ tính, hãy trung lập và phát triển tiếng nói thương hiệu khi bạn tìm hiểu thêm về đối tượng mục tiêu của mình.
Tạo bản đồ nội dung
Chúng tôi không tạo ra nội dung vì lợi ích của nội dung, phải không? Mỗi trang bạn đang làm việc trả lời các câu hỏi quan trọng và đáp ứng nhu cầu của ai đó về thông tin cụ thể này. Lập bản đồ nội dung sẽ giúp bạn sắp xếp nhu cầu của người dùng, mục tiêu của công ty và kế hoạch nội dung của bạn.
Lập bản đồ nội dung tương tự như kỹ thuật lập bản đồ tư duy. Đây là cách nó có thể trông như thế nào:

Bản đồ nội dung giúp ưu tiên các hoạt động tạo nội dung và chỉ ra những khoảng trống cần được lấp đầy.
Các chuyên gia tiếp thị, biên tập viên và thậm chí cả quản lý cấp C đều nên tham gia vào quá trình này vì nó quyết định cách trang web sẽ phát triển trong tương lai. Hơn nữa, nó cũng ngụ ý loại mục tiêu kinh doanh phải được đáp ứng ngay từ đầu.
Tạo tài khoản mạng xã hội cho thương hiệu
Nhanh chóng trở thành nền tảng của việc tối ưu hóa công cụ tìm kiếm là mạng xã hội. Tại sao? Bởi vì mọi người có xu hướng dành phần lớn thời gian trực tuyến của họ trên các trang web truyền thông xã hội và họ cũng mong đợi một công ty có uy tín có sự hiện diện trên mạng xã hội thích hợp. Trên thực tế, mạng xã hội là nơi đầu tiên thông báo về việc ra mắt trang web mới của bạn.
Đối với một dự án mới bắt đầu, quản lý mạng xã hội có thể là trách nhiệm của các copywriter của bạn (và cả nhóm, tại sao không?) Copywriter sẽ tạo tiểu sử độc đáo, mô tả ngắn gọn và súc tích, các nhà thiết kế sẽ chuẩn bị hình ảnh cho ảnh bìa và logo, thêm ảnh và video , v.v. Bằng cách này, khi trang web của bạn được khởi chạy, các trang mạng xã hội sẽ không có cái nhìn buồn bã và bị bỏ rơi.
Các nhà quản lý tiếp thị cần làm gì để ra mắt trang web mới
Danh sách kiểm tra khởi chạy trang web cho các nhà tiếp thị
Nhóm tiếp thị không chỉ làm việc để khởi chạy một trang web mới, họ làm việc để tung ra một sản phẩm hoặc một số dịch vụ và giới thiệu chúng với khách hàng tiềm năng. Đây là những gì họ có thể đang làm việc khi trang web ngoại tuyến.
Xây dựng các đề xuất bán hàng độc đáo
Tiếp thị bắt đầu từ rất lâu trước khi trang web ra mắt khi nhóm xác định đề xuất bán hàng (hoặc giá trị) độc đáo của nó. USP là một tuyên bố, bao gồm mô tả các lợi ích sản phẩm của bạn và giải thích cách nó giải quyết nhu cầu của khách hàng. Nói cách khác, nó giúp mọi người hiểu điều gì phân biệt bạn với các công ty tương tự.
Khi bạn đang làm việc trên USP, hãy xem xét các bước sau:
- Phân tích đối tượng mục tiêu của bạn – ai có khả năng mua sản phẩm của bạn và đặt hàng dịch vụ của bạn?
- Viết ra danh sách tất cả các nhu cầu mà sản phẩm của bạn có thể đáp ứng – về cơ bản đây là các phiên bản dự thảo của USP của bạn.
- Bây giờ hãy thực hiện một số nghiên cứu cạnh tranh và nghiên cứu các USP đã được sử dụng. Xem qua danh sách bạn đã viết và gạch bỏ những mệnh đề đang được cuộc thi sử dụng tốt.
- Tìm kiếm khoảng trống – nghiên cứu các diễn đàn thích hợp và các trang web Hỏi & Đáp để tìm kiếm một số “nhu cầu” riêng của khách hàng tiềm năng của bạn.
- Hoàn thiện USP bằng cách sử dụng tất cả thông tin bạn đã thu thập và để những người khác trong nhóm của bạn xem xét và nói xem họ có đủ thuyết phục hay không. Nếu có thể, hãy hỏi một người chưa bao giờ nghe nói về sản phẩm của bạn nhưng có thể thuộc đối tượng mục tiêu của bạn.
- Tiếp tục theo dõi các xu hướng và cạnh tranh để xác định các cơ hội mới – bạn có thể nhận cảnh báo qua email tự động cho các cụm từ chính cần thiết bằng cách sử dụng công cụ giám sát truyền thông xã hội, chẳng hạn như Awario.
Đó là một cách tiếp cận phổ biến và đơn giản để tạo USP của bạn. Nếu bạn muốn có thêm một số ý tưởng và cảm hứng, hãy xem 7 mẫu đề xuất giá trị này của Tor Grønsund.
Lập kế hoạch tiếp cận và quảng cáo
Hãy nghĩ về tất cả những kiểu người có thể truyền bá thông tin về sự ra mắt của bạn. Đó có thể là đồng nghiệp, đối tác, bạn bè, người thân của bạn, v.v. Bạn có thể yêu cầu mọi người theo dõi trang Facebook và hồ sơ Twitter của bạn và chia sẻ một số liên kết chẳng hạn.
Ngoài ra, hãy nghiên cứu những người có ảnh hưởng trên mạng xã hội và người viết blog và liên hệ với họ trước khi bạn ra mắt. Nếu bạn có một sản phẩm độc đáo và thú vị để cung cấp, mọi người có thể quan tâm đến việc giới thiệu sản phẩm đó trước tiên. Bạn có thể tổ chức các cuộc phỏng vấn trước khi ra mắt, để một số người đăng ký và thử nghiệm sản phẩm.
Các bài đăng và đánh giá điện tử được xuất bản để người dùng xem (chuyển đến đây để biết các mẹo của chúng tôi về các chiến dịch tiếp cận thành công).
Cuối cùng, lập kế hoạch ngân sách quảng cáo của bạn. Bạn có định sử dụng các chiến dịch trả cho mỗi lần nhấp chuột không? Băng rôn? Bài đánh giá có trả tiền? Bạn nên kiểm tra các tùy chọn và chọn những tùy chọn mà bạn sẽ bắt đầu.
Thiết lập các công cụ tiếp thị của bạn
Ngày ra mắt lớn đã đến, nhưng bạn đang bận rộn tìm kiếm giải pháp email marketing tốt nhất? Hãy tưởng tượng mọi người đã bắt đầu truy cập trang web của bạn và đăng ký, nhưng họ không nhận được bất kỳ phản hồi nào bởi vì bạn hoàn toàn quên mất nó! Dưới đây là những thứ tôi khuyên bạn nên thiết lập trước khi ra mắt:
- Bật theo dõi chuyển đổi trong Google Analytics.
- Chọn công cụ tiếp thị qua email của bạn.
- Chọn một công cụ lắng nghe xã hội để cập nhật thông tin về các đánh giá và nhận xét theo thời gian thực liên quan đến sản phẩm / công ty của bạn, để bạn có thể phản hồi sớm nhất có thể.
Hãy nghĩ đến một công cụ CRM để quản lý và xử lý đơn đặt hàng của khách hàng.
Ngoài ra, hãy đảm bảo rằng bạn biết cách liên hệ với các nhà cung cấp phần mềm – qua điện thoại, email, Twitter, v.v. – trong trường hợp một số công cụ ngừng hoạt động và bạn cần hỗ trợ khẩn cấp.
Quản trị viên hệ thống cần kiểm tra những gì
Danh sách kiểm tra khởi chạy trang web dành cho quản trị viên
Cuối cùng, nhưng không kém phần quan trọng trong danh sách kiểm tra khởi chạy trang web của chúng tôi: trang web của bạn phải được quản lý, bảo mật và cập nhật thường xuyên. Đây thường là trách nhiệm của quản trị viên hệ thống, người tập trung vào các hoạt động được mô tả dưới đây.
Tạo và quản lý các bản sao lưu trang web
Mất công việc kinh doanh của bạn do thiếu các bản sao lưu trang web là một điều ác mộng. Đặc biệt, khi có một loạt các chiến lược để bảo vệ dữ liệu trang web của bạn:
Sao lưu thủ công. Đơn giản như vậy, bạn có thể FTP thủ công các tệp vào ổ cứng của mình, nhưng nhược điểm là bạn sẽ phải làm điều đó thường xuyên, nếu không, các bản sao lưu sẽ nhanh chóng trở nên lỗi thời và bạn sẽ có nguy cơ mất nhiều nội dung. .
Sao lưu tự động. Bạn có thể lên lịch sao lưu toàn bộ trang web bằng các plugin và công cụ, chẳng hạn như BackWPup (đối với trang web WordPress) hoặc sao lưu Akeeba (đối với trang web Joomla).
Dù bạn chọn giải pháp nào, hãy đảm bảo rằng bạn luôn sử dụng phiên bản cập nhật nhất hoạt động bình thường.
Giám sát thời gian hoạt động của trang web
Trang web của bạn giống như một sinh vật sống – nó cần được chăm sóc và hỗ trợ thường xuyên, thỉnh thoảng nó cũng có thể bị ốm và tốt hơn hết bạn nên chú ý đến những gì đang xảy ra. Sử dụng ứng dụng giám sát trang web hoặc một plugin sẽ giúp bạn luôn cập nhật về bất kỳ loại sự cố nào xảy ra với trang web của bạn.
Về cơ bản, các ứng dụng này kiểm tra các trang thường xuyên để đảm bảo nội dung có sẵn cho khách truy cập trang web. Nếu trang đã chọn không phản hồi theo đúng cách, ứng dụng sẽ gửi cho bạn một email / cảnh báo SMS. Bạn có thể thử sử dụng ứng dụng UptimeRobot để thiết lập loại giám sát trang web này.
Sau đó, khi trang web của bạn hoạt động và bắt đầu nhận được lưu lượng truy cập và chuyển đổi, bạn có thể cần kiểm tra sâu hơn – đối với các trang đích quan trọng nhất của bạn. Vì vậy, bạn nên yêu cầu quản trị viên hệ thống và nhà phát triển web của bạn thiết lập theo dõi hoàn thành biểu mẫu. Nếu một số biểu mẫu web ngừng hoạt động, bạn sẽ biết được điều đó trước khi mất hàng tá doanh thu.
Chuẩn bị sẵn sàng cho đám đông lớn
Bạn không bao giờ biết được liệu dự án mới đó có đạt được một triệu lượt truy cập vào ngày đầu tiên ra mắt hay không! Nghe có vẻ khó xảy ra, nhưng bạn vẫn phải kiểm tra xem trang web của mình đã sẵn sàng cho tình huống lưu lượng truy cập lớn chưa. Yêu cầu quản trị viên hệ thống của bạn thực hiện kiểm tra tải trước. Tin tốt là có cả giải pháp nguồn mở và trả phí miễn phí để bạn lựa chọn.
Hãy nghĩ đến bảo mật trước tiên
Số lượng các trang web bị tấn công đã tăng 32% trong năm 2016, có nghĩa là các quản trị viên web thường quá thoải mái khi nói đến các vấn đề bảo mật web. Chắc chắn, việc bảo mật trang web của bạn trước ngày ra mắt sẽ tốt hơn nhiều so với việc đối phó với hậu quả của một cuộc tấn công của hacker. Đây là cách bạn có thể làm cho trang web của mình ít bị tổn thương hơn:
Đảm bảo máy tính của quản trị viên (hoặc bất kỳ ai có quyền truy cập quản trị viên) không có phần mềm độc hại. Cài đặt và chạy một số trình quét vi rút có uy tín và để chúng kiểm tra hệ thống thường xuyên. Tin tặc có thể cài đặt phần mềm gián điệp đặc biệt để chiếm đoạt mật khẩu đăng nhập và dữ liệu nhạy cảm khác của bạn.
Tránh mật khẩu yếu và không bao giờ sử dụng lại cùng một mật khẩu cho nhiều ứng dụng. Nếu bạn nghi ngờ rằng ai đó đã cố gắng bẻ khóa máy chủ của bạn, hãy kiểm tra nhật ký và bạn sẽ phát hiện ra những lệnh đáng ngờ đó. Đồng thời, điều này cũng sẽ giúp bạn xác định các tệp sao lưu nào vẫn còn sạch và an toàn để sử dụng.
Luôn sử dụng các phiên bản cập nhật nhất của phần mềm được sử dụng để chạy cơ sở hạ tầng web của bạn. Hôm nay bạn bỏ qua thông báo cập nhật về CMS của mình, ngày mai bạn sẽ nhận được hàng nghìn liên kết gửi đi không rõ nguồn gốc.
Cuối cùng, nếu bạn đang khởi chạy một trang web thương mại điện tử, bạn bắt buộc phải sử dụng giao thức HTTPS, nếu không, bạn sẽ phải di chuyển trang web của mình trong tương lai, điều này có thể gây rủi ro cho lưu lượng truy cập và thứ hạng của trang web.
Kết luận
Bây giờ, bạn hẳn đã có một ý tưởng chung về những thứ để thực hiện khởi chạy trang web thành công. Để làm cho mọi thứ dễ dàng hơn, tôi cũng đã chuẩn bị một phiên bản PDF của danh sách kiểm tra khởi chạy trang web này để in ra và phát cho đồng đội của bạn. Và nếu bạn là anh chàng kém may mắn, người chịu trách nhiệm cho tất cả việc kiểm soát chất lượng này (và đó là tình huống phổ biến của các công ty kinh doanh nhỏ), hãy chuẩn bị tinh thần, nhận tất cả các công cụ bạn cần và bắt tay vào làm việc.
Bạn đã bao giờ khởi chạy một trang web mới? Bạn đã tuân theo thói quen nào và bạn đã phải đối mặt với những thách thức nào? Tôi sẽ rất vui khi nghe câu chuyện của bạn trong phần bình luận bên dưới!


