Trong thế giới kỹ thuật số ngày nay, việc lựa chọn font chữ không chỉ là một quyết định về thẩm mỹ mà còn ảnh hưởng đến tính khả dụng và trải nghiệm người dùng trên website. Đối với trang web WordPress, font chữ đóng vai trò quan trọng trong việc truyền đạt thông điệp và tạo ấn tượng đầu tiên cho người truy cập. Khi nói đến ngôn ngữ có bảng chữ cái đặc biệt như tiếng Việt, việc chọn font chữ phù hợp trở nên còn quan trọng hơn. Font chữ không chỉ cần phải thể hiện đúng các dấu diacritics đặc trưng của tiếng Việt mà còn phải đảm bảo tính nhất quán và dễ đọc trên nền tảng số.
Bài viết này sẽ hướng dẫn bạn qua các bước chọn và chỉnh sửa font chữ tiếng Việt cho website WordPress của mình. Chúng ta sẽ khám phá cách tìm font chữ phù hợp, cách tích hợp chúng vào trang web WordPress và điều chỉnh để chúng hiển thị đẹp mắt và chính xác. Mục tiêu không chỉ là làm cho trang web của bạn trở nên hấp dẫn về mặt thị giác mà còn cải thiện trải nghiệm người dùng, đặc biệt là đối với những người đọc tiếng Việt. Việc này không những giúp tăng cường tính chuyên nghiệp cho trang web mà còn thể hiện sự quan tâm đến từng thành viên trong cộng đồng người dùng của bạn.
Hiểu Biết Cơ Bản về Font Chữ và Tiếng Việt
Font chữ, hay kiểu chữ, không chỉ là một yếu tố thẩm mỹ trong thiết kế web mà còn ảnh hưởng lớn đến cách thông tin được truyền đạt. Trong bối cảnh của ngôn ngữ như tiếng Việt, việc lựa chọn font chữ phù hợp trở nên cực kỳ quan trọng. Tiếng Việt là một ngôn ngữ sử dụng chữ Quốc ngữ, với các dấu thanh và dấu móc đặc trưng, nên việc chọn font chữ hỗ trợ đầy đủ các ký tự này là điều không thể bỏ qua.
Có nhiều loại font chữ khác nhau, từ serif (có chân) đến sans-serif (không chân), script (chữ viết tay) và decorative (trang trí). Mỗi loại mang lại cảm giác và ấn tượng khác nhau cho người đọc. Tuy nhiên, không phải tất cả font chữ đều được thiết kế để hỗ trợ các ký tự đặc biệt của tiếng Việt. Việc sử dụng font chữ không tương thích có thể dẫn đến những vấn đề như việc các dấu không được hiển thị đúng cách, làm giảm tính chính xác và hiểu biết của nội dung.
Một trong những vấn đề thường gặp khi sử dụng font chữ không phù hợp với tiếng Việt là việc dấu thanh và dấu móc bị lệch hoặc biến mất, làm cho văn bản khó đọc hoặc thậm chí hiểu nhầm. Điều này không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn phản ánh thiếu chuyên nghiệp trong thiết kế website. Đối với người dùng không quen với tiếng Việt, họ có thể không nhận ra lỗi này, nhưng đối với người bản xứ, đây là một sự cố rõ ràng và có thể làm giảm đáng kể chất lượng trải nghiệm trên trang web.
Do đó, việc chọn font chữ hỗ trợ tiếng Việt không chỉ là về thẩm mỹ mà còn là về việc đảm bảo rằng thông tin được truyền đạt một cách rõ ràng và chính xác. Trong phần tiếp theo của bài viết, chúng ta sẽ xem xét cách chọn font chữ hỗ trợ tiếng Việt và cách tích hợp chúng vào trang web WordPress của bạn một cách hiệu quả.
Xem thêm 7 hacker nổi tiếng hàng đầu thế giới
Cách thực hiện font Tiếng Việt cho wordpress
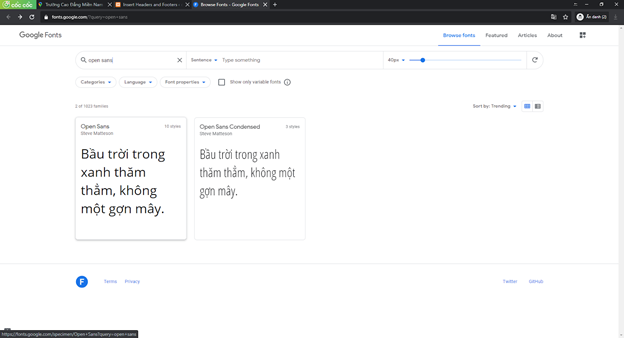
- Chúng ta sẽ vào https://fonts.google.com/ và tìm một font phù hợp ở đây mình sẽ dùng font Open Sans.

- Tiếp theo là chọn styles cho font chữ của bạn.

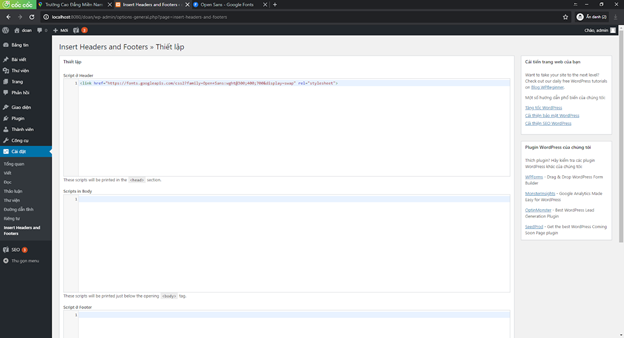
- Copy đoạn code nhúng.

- Sau đó bỏ đoạn code nhúng vừa copy vào header hoặc footer. Các bạn có thể copy vào plugin Insert Headers and Footers và lưu lại.

Đó mới chỉ là thêm font nhưng vẫn chưa sử dụng được, để có thể sử dụng chúng ta cần thêm vào css nữa.
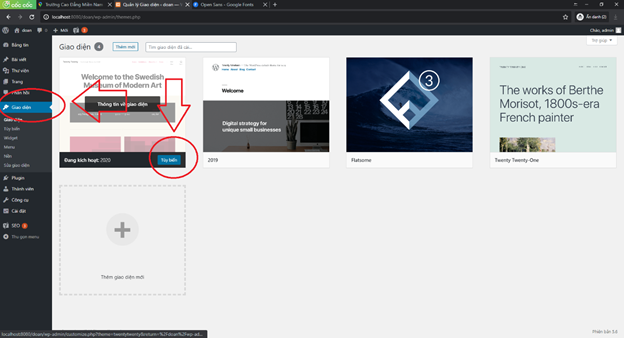
- Thêm css cho theme:

- Chọn Css bổ sung.

- Bước cuối cùng là thêm vào đoạn Code CSS
body{
font-family: "Open Sans", Times, serif;
}
Lỗi font tiếng việt trên WordPress
Sự cố về font tiếng Việt trên WordPress thường không thường xuyên xảy ra bởi hệ thống này sử dụng bảng mã UTF-8, hỗ trợ tốt cho tiếng Việt. Tuy nhiên, đôi khi vẫn có thể gặp phải sự cố do một số nguyên nhân khác nhau.
Ví dụ về sự cố font tiêu đề:
- Biểu hiện: Font chữ không đồng đều, với kích thước lớn nhỏ khác nhau. Các ký tự đặc biệt như “ă”, “â”, “ư” thường xuyên gặp sự cố.
- Nguyên nhân: Thường liên quan đến theme hoặc plugins mới được cài đặt không tương thích hoặc không hỗ trợ font tiếng Việt.
- Cách khắc phục: Truy cập vào phần quản trị, chọn ‘Appearance’ từ menu bên trái, sau đó chọn ‘Custom CSS’. Thêm các font như Helvetica, Arial, hoặc sans-serif, vốn là những font chữ hỗ trợ tiếng Việt tốt. Lưu thay đổi và kiểm tra lại trên trang chủ.
Sự cố liên quan đến cơ sở dữ liệu:
- Biểu hiện: Ký tự lạ xuất hiện giữa các chữ, thường giống với ký tự trong cơ sở dữ liệu MySQL.
- Nguyên nhân: Do vấn đề mã hóa trong cơ sở dữ liệu. Để hiển thị chính xác font tiếng Việt, cơ sở dữ liệu cần được mã hóa bằng UTF-8.
- Cách khắc phục: Sử dụng Plugin có tên “Convert WP Database to UTF-8” để chuyển đổi cơ sở dữ liệu sang định dạng mã hóa phù hợp.
Thông qua những biện pháp trên, bạn có thể khắc phục hiệu quả các sự cố font tiếng Việt trên WordPress, đảm bảo hiển thị chính xác và tối ưu trải nghiệm người dùng.
Tùy Chỉnh Font Chữ Tiếng Việt Trong Theme WordPress
Việc tùy chỉnh font chữ tiếng Việt trong theme WordPress không chỉ nâng cao tính thẩm mỹ mà còn cải thiện trải nghiệm người dùng. Dưới đây là hướng dẫn cụ thể về cách thực hiện điều này thông qua việc chỉnh sửa CSS và sử dụng trình soạn thảo theme hoặc child theme.
- Chỉnh Sửa CSS để Thay Đổi Font Chữ:
- Truy cập vào Dashboard của WordPress, chọn ‘Appearance’ sau đó ‘Customize’.
- Trong phần ‘Customize’, tìm đến mục ‘Additional CSS’. Tại đây, bạn có thể thêm hoặc chỉnh sửa mã CSS để thay đổi font chữ.
- Thêm CSS để chỉ định font chữ cho các phần tử cụ thể. Ví dụ:
body { font-family: 'Tên Font', sans-serif; }. Đảm bảo rằng font bạn chọn hỗ trợ tiếng Việt. - Sau khi thêm hoặc chỉnh sửa CSS, hãy nhấn ‘Publish’ để lưu thay đổi.
- Sử Dụng Trình Soạn Thảo Theme Hoặc Child Theme:
- Nếu bạn muốn thực hiện những thay đổi lớn hơn hoặc bền vững hơn, việc sử dụng child theme là lựa chọn tốt nhất. Child theme cho phép bạn tùy chỉnh mà không ảnh hưởng đến theme gốc.
- Tạo một child theme bằng cách tạo một thư mục mới trong thư mục ‘themes’ của WordPress và thêm vào đó một file style.css.
- Trong file style.css của child theme, bạn có thể định nghĩa CSS mới hoặc ghi đè CSS của theme gốc. Điều này bao gồm việc thay đổi font chữ.
- Đừng quên nhập khẩu style của theme gốc bằng cách sử dụng
@import url('đường dẫn-tới-style-của-theme-gốc.css');trước khi thêm các quy tắc CSS mới. - Kích hoạt child theme qua menu ‘Appearance > Themes’ trong dashboard của WordPress.
Bằng cách tuân theo các bước này, bạn có thể hiệu quả tùy chỉnh font chữ tiếng Việt trên theme WordPress của mình, từ việc thực hiện những thay đổi nhỏ trong CSS đến việc sử dụng một child theme cho những điều chỉnh phức tạp hơn. Điều này không chỉ giúp tăng cường độc đáo và chuyên nghiệp cho trang web của bạn mà còn đảm bảo rằng nội dung tiếng Việt được hiển thị một cách rõ ràng và chính xác.


